A feature that has been asked by several developers about the Forge Viewer is the ability to perform window selection from the UI, that is defining a 2D rectangle on the screen and filter all components in the model which are contained inside a 3D projected shape defined by that selected area.
I decided to take up the challenge so here we are ...
Let's start with the low-hanging fruits: the first thing that we need is the ability to select a 2D window on the screen with a visual feedback for the user. This is pretty close to what the "ZoomWindow" extension is already doing:
This extension is not loaded in the viewer by default, you can load it programmatically using the code below:
viewer.loadExtension('Autodesk.Viewing.ZoomWindow')Here is the ZoomWindow command in action:

Instead of reinventing the wheel, I shamelessly grabbed the implementation of that extension which is available directly in the current version of viewer3D.js (starts at line# 67289).
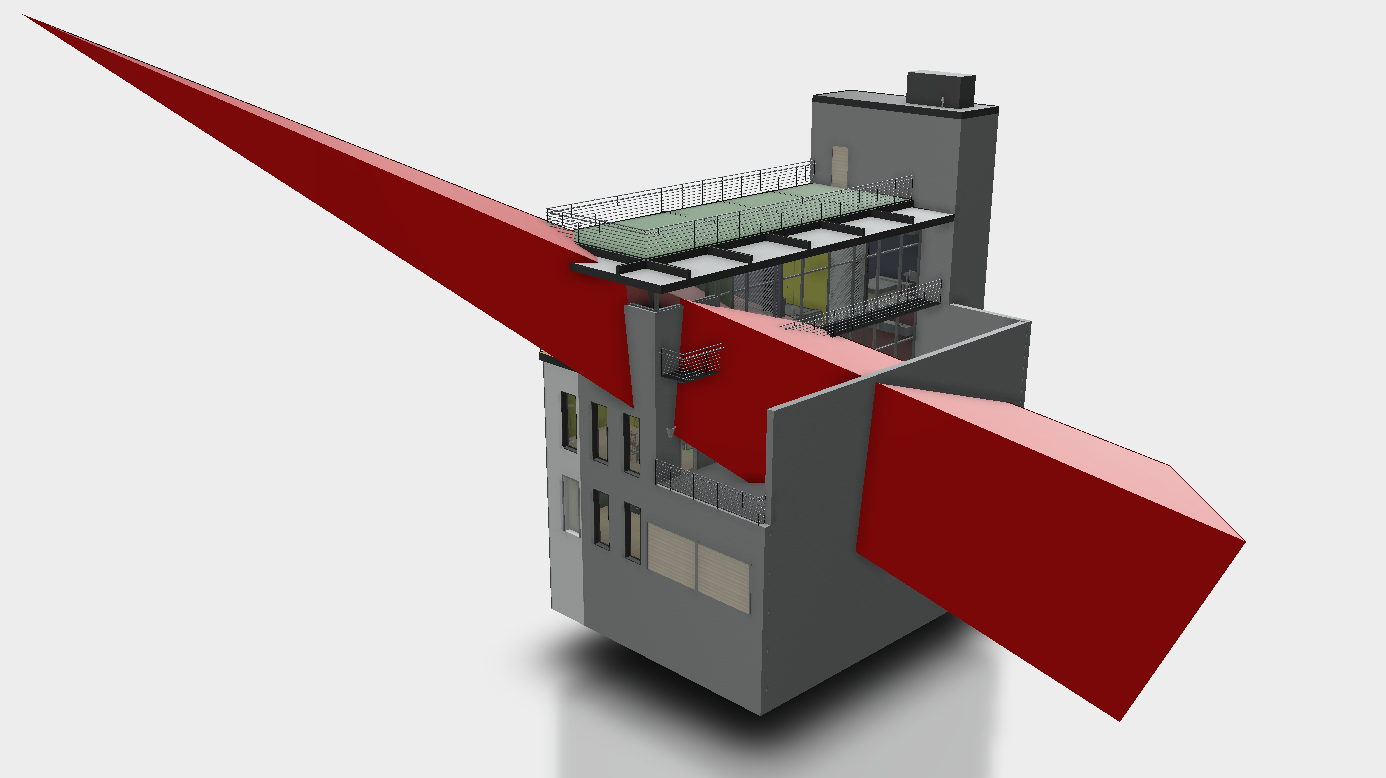
The idea is the following: project the 2D rectangle defined by the user on the screen in order to create a 3D pyramidal shape, then run some custom logic in order to determine which components are included inside that shape, those are the components we want to select ...
The complete workflow requires more than a little code, so in this first part I am tackling the user interaction part and creation of the pyramid shape. I customized a bit the implementation of the ZoomWindowTool so instead of changing the camera parameters it will perform computation of the shape based on the two corners selected on screen. For debugging purpose it is currently representing the shape as a custom mesh so it is easier to appreciate the accuracy of the logic.
You can see below a demo of the current code in action where I'm testing both camera types perspective and orthographic. The live version can be tested here and the complete code is available at Viewing.Extension.SelectionWindow. Next step will be to come up with an efficient way for filtering which components are located inside that shape, so stay tuned!
Here is the implementation of the core logic that will perform window selection and filtering of the components: