At the Forge Accelerator in Boston Tianmin asked if there was an easy way to see what icons are provided by the Viewer that could be used for her own toolbar button.
There are many icons built into the Viewer's CSS style sheet in base64 format, so it's not easy to check what exactly they look like.
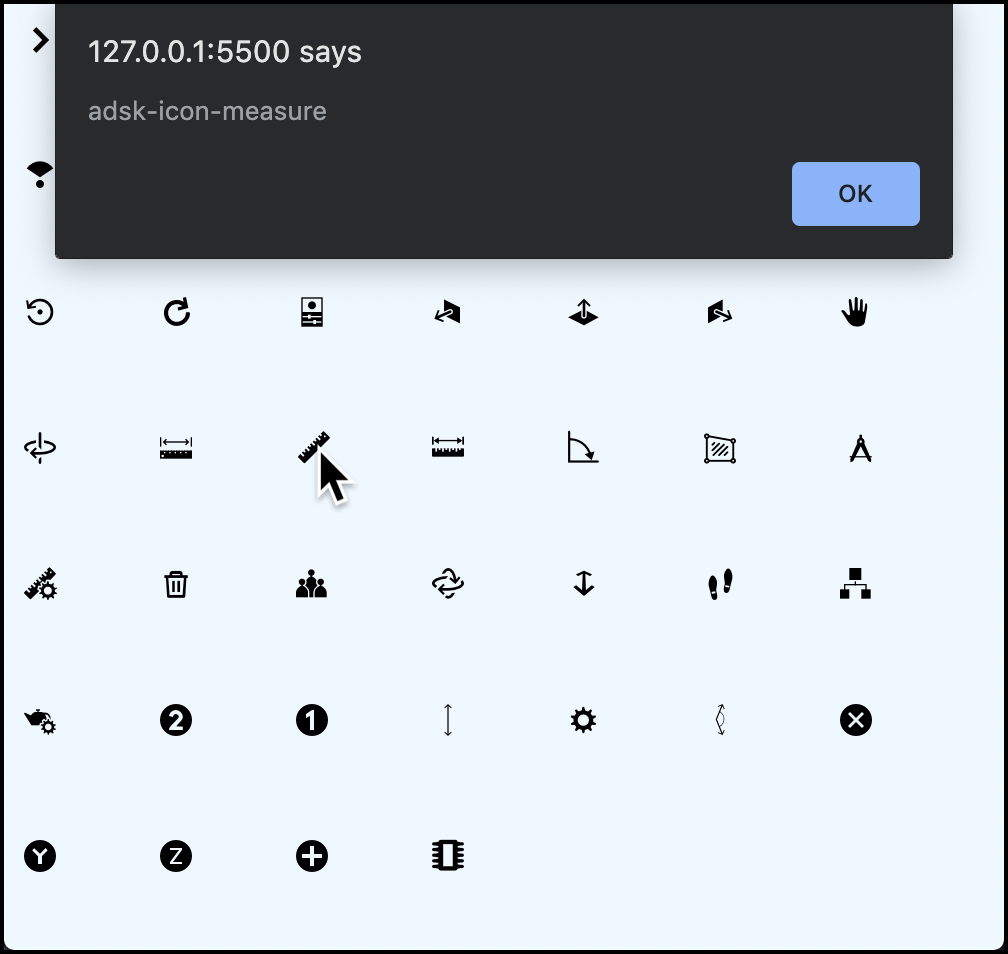
Using the following code you can show a list of all those icons and if you click on them the appropriate class name will be shown as well so you know how to make your HTML element use it - see above image.
You just have to use the following code on any website that references jQuery - you can even place it and run it in the browser's console for existing websites like https://oss-manager.herokuapp.com/:
var fetchCSS = function () {
$.get({
url: 'https://developer.api.autodesk.com/modelderivative/v2/viewers/6.*/style.min.css',
success: function (data) {
var styleElement = document.createElement('style');
styleElement.textContent = data;
document.body.appendChild(styleElement);
var divElement = document.createElement('div');
divElement.style.position = 'fixed';
divElement.style.top = 0;
divElement.style.left = 0;
divElement.style.zIndex = 10000;
divElement.style.backgroundColor = 'white';
document.body.appendChild(divElement);
var rules = styleElement.sheet.cssRules;
for (key in rules) {
var rule = rules[key];
if (rule.cssText && rule.cssText.startsWith('.adsk-icon')) {
var iconClass = rule.selectorText.replace('.', '').split('::')[0];
(function showIcon(iconClass) {
var container = document.createElement('div');
container.onclick = function () {
alert(iconClass);
}
container.style.width = '48px';
container.style.height = '48px';
container.style.padding = '10px';
container.style.float = 'left';
container.className = 'adsk-button-icon ' + iconClass;
divElement.appendChild(container);
})(iconClass);
}
}
}
})
}
fetchCSS();You can also do the same thing by using the fetch function that is supported by most browsers: https://caniuse.com/#feat=fetch
In that case you don't even need jQuery:
var fetchCSS = function () {
fetch('https://developer.api.autodesk.com/modelderivative/v2/viewers/6.*/style.min.css')
.then(res => res.text())
.then(data => {
var styleElement = document.createElement('style');
styleElement.textContent = data;
document.body.appendChild(styleElement);
var divElement = document.createElement('div');
divElement.style.position = 'fixed';
divElement.style.top = 0;
divElement.style.left = 0;
divElement.style.zIndex = 10000;
divElement.style.backgroundColor = 'white';
document.body.appendChild(divElement);
var rules = styleElement.sheet.cssRules;
for (key in rules) {
var rule = rules[key];
if (rule.cssText && rule.cssText.startsWith('.adsk-icon')) {
var iconClass = rule.selectorText.replace('.', '').split('::')[0];
(function showIcon(iconClass) {
var container = document.createElement('div');
container.onclick = function () {
alert(iconClass);
}
container.style.width = '48px';
container.style.height = '48px';
container.style.padding = '10px';
container.style.float = 'left';
container.className = 'adsk-button-icon ' + iconClass;
divElement.appendChild(container);
})(iconClass);
}
}
})
}
fetchCSS();