17 May 2017
Viewer Release Notes: v2.15

CHANGED
Extension bundling
Description
The Viewer provides a mechanism to enabling additional, specialized functionality through the usage of Extensions.
Up til now, all extension were bundled to the main build artifact: viewer3D.min.js
This version starts the process of decoupling extension code from the main, viewer3D.min.js, bundle.
The first extension to have it's independent build artifact is InViewerSearch.min.js.
The team plans of moving most extensions out of the main build artifact.
Code changes [Breaking Change]
This initiative comes with a breaking change. Function viewer.loadExtension() no longer returns a boolean value, and instead will return a Promise.
Before
var result = viewer.loadExtension('Autodesk.InViewerSearch');
if (result === true) {
var extension = viewer.getExtension('Autodesk.InViewerSearch');
console.log('Extension loaded: ' + extension.id);
}Now
var promise = viewer.loadExtension('Autodesk.InViewerSearch'); // async fetch from server
promise.then(function(extension){
console.log('Extension loaded: ' + extension.id);
});Methods viewer.getExtension() and viewer.unloadExtension() remain unchanged.
ADDED
Memory Management options
One of the biggest issues encountered by end users is the inability to view their 3D designs online.
The main reason behind most of these cases is that the browser is unable to allocate enough memory for displaying all the 3D geometry contained in a design, resulting in a browser crash.
This release introduces a mechanism to signal how much memory the Viewer code is allow to allocate when loading a 3D design file.
This feature is disabled by default.
Here's how to enable the feature:
Usage
var config3d = {
memory: {
limit: 400// in MB
}
};
var viewer = new Autodesk.Viewing.Viewer3D(container, config3d);
viewer.loadModel( modelUrl );Another way of enabling the feature on a per-design basis, is to append argument viewermemory=<value> to the browser's URL.
Example - https://mywebsite.com/viewer/document-id-here?viewermemory=400
Keep in mind that using the url parameter will override memory limitations stated through code.
To check if the feature is active, there's a new method available in the Viewer instance:
var memInfo = viewer.getMemoryInfo();
console.log(memInfo.limit); // == 400 MB
console.log(memInfo.effectiveLimit); // >= 400 MB
console.log(memInfo.loaded); // <= 400 MBThis method will return null when the feature is not enabled.
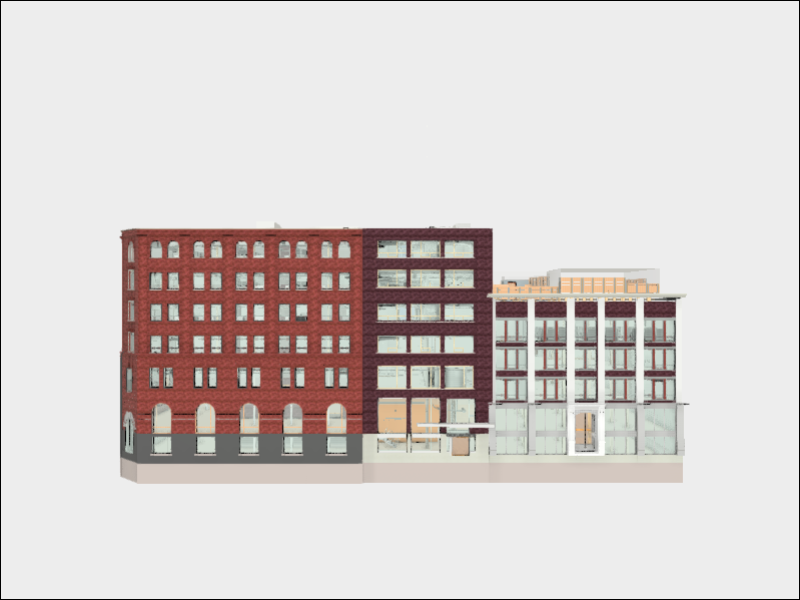
New Default Lighting for AEC models
The viewer will now default to new visuals when loading BIM models.
Before


Now/New!


Features
- New default background environment, Field.
- Enables edge rendering (new!)
- Enables model consolidation, except for mobile.
ViewingApplication enhancements
The ViewingApplication is an utility class that we recommend using when initializing the Viewer from a Manifest file.
This update brings the following additions
1. Add method: setDocument()
Previously, developers would have to initialize the ViewingApplication with a URN string. Here's an excerpt from the Basic Application Step-byStep Tutorial.
Before
// After Autodesk.Viewing.Initializer() succeeds
var documentId = 'urn:<YOUR_URN_ID>';
viewerApp = new Autodesk.Viewing.ViewingApplication('MyViewerDiv');
viewerApp.registerViewer(viewerApp.k3D, Autodesk.Viewing.Private.GuiViewer3D);
viewerApp.loadDocument(documentId, onDocumentLoadSuccess, onDocumentLoadFailure); // This method will make an async call to Autodesk servers
// Async callback
function onDocumentLoadSuccess(doc) {
var viewables = viewerApp.bubble.search({'type':'geometry'});
viewerApp.selectItem(viewables[0].data, onItemLoadSuccess, onItemLoadFail);
}A big drawback of this approach is that it forces the developer to fetch the manifest from the server, even if the developer already fetched it for application specific processing.
This update adds a new method to ViewingApplication: setDocument(), which accepts a Plain JavaScript Object parameter. Here's how to use it:
Now
// Fetch JSON from https://developer.api.autodesk.com/modelderivative/v2/designdata/:urn/manifest
// and store it as an object
var manifestObject = {...};
// After Autodesk.Viewing.Initializer() succeeds
viewerApp = new Autodesk.Viewing.ViewingApplication('MyViewerDiv');
viewerApp.registerViewer(viewerApp.k3D, Autodesk.Viewing.Private.GuiViewer3D);
viewerApp.setDocument(manifestObject); // Not an async method!
var viewables = viewerApp.bubble.search({'type':'geometry'});
viewerApp.selectItem(viewables[0].data, onItemLoadSuccess, onItemLoadFail);2. Augment method: selectItem()
Add first-class support for BubbleNode objects.
Before
// Used in the example above
var viewables = viewerApp.bubble.search({'type':'geometry'});
viewerApp.selectItem(viewables[0].data, onItemLoadSuccess, onItemLoadFail);Now
var viewables = viewerApp.bubble.search({'type':'geometry'});
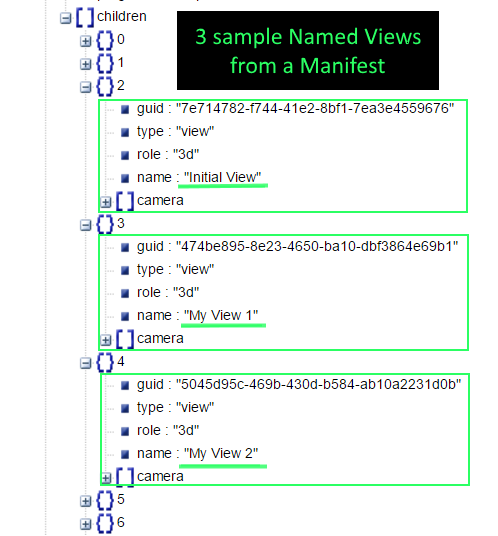
viewerApp.selectItem(viewables[0], onItemLoadSuccess, onItemLoadFail);3. Add method: getNamedViews()
Helper method that can be use to get all the camera views from a 3D viewable that can be identified with a name
Usage
var namedViews = viewerApp.getNamedViews(viewables[0]);
alert('Selecting named view: ' + namedViews[0].data.name);
viewerApp.selectItem(namedViews[0], onItemLoadSuccess);Here's how named views show up in the manifest:

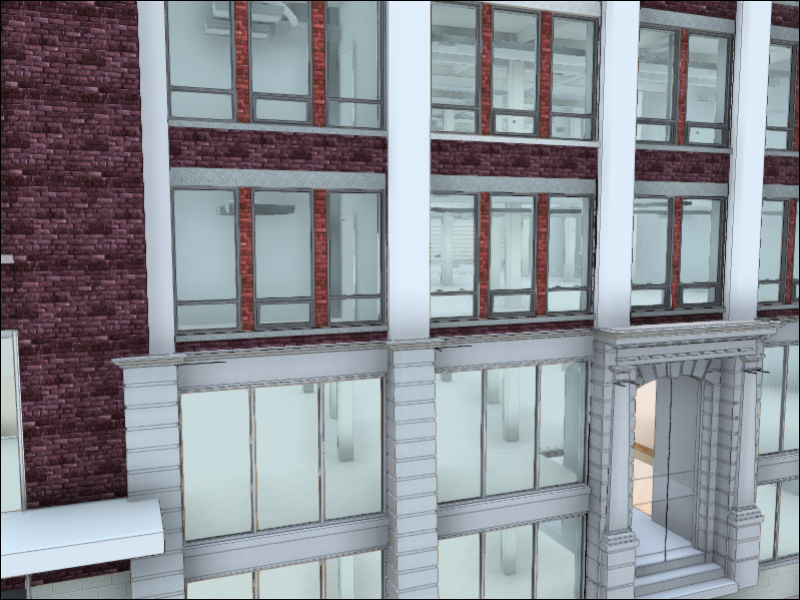
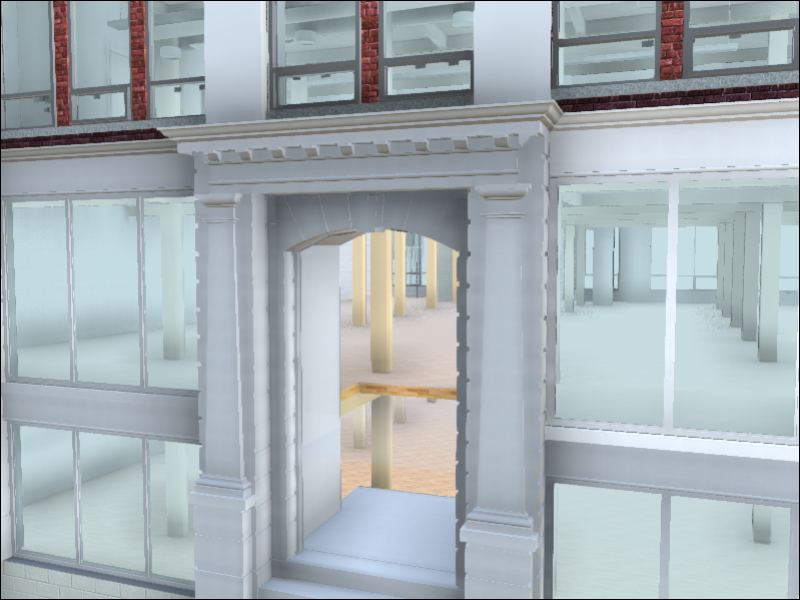
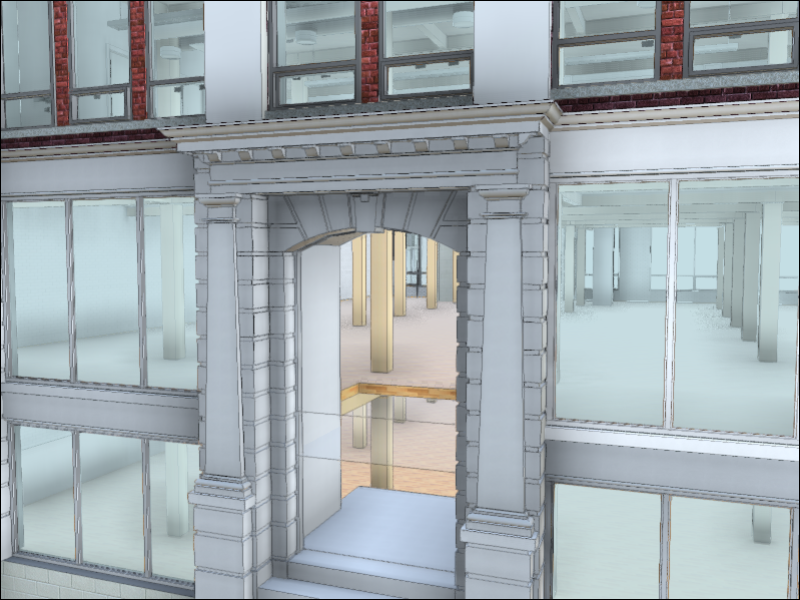
Edge Rendering
New method that enables edge rendering on designs:
// Enable edge rendering
viewer.setDisplayEdges(true);Example
No Edges

With Edges

FIXED
- Fix issue affecting rendering of arcs and circles in 2D models.
- Fix several full screen issues manifesting in several browsers.
- Measure, calibration dialog will now close when pressing the ESC key.
- Updated WebVR polyfill to comply with latest Chrome version.
- Fix iOS issue where a pinch gesture would result in a full-page zoom.




