Friday is a good day to try something new, right? At this previous post I showed how to run JavaScript code on a Viewer hosted on our .NET desktop app. Now let's move it a bit further, can we run write code and run it on the fly? Sure!
First, note that on your browser console you still can type code and run then, which is a powerful tool for testing small pieces of code. So this post if for another scenario where you really want to type or load a full .js full.
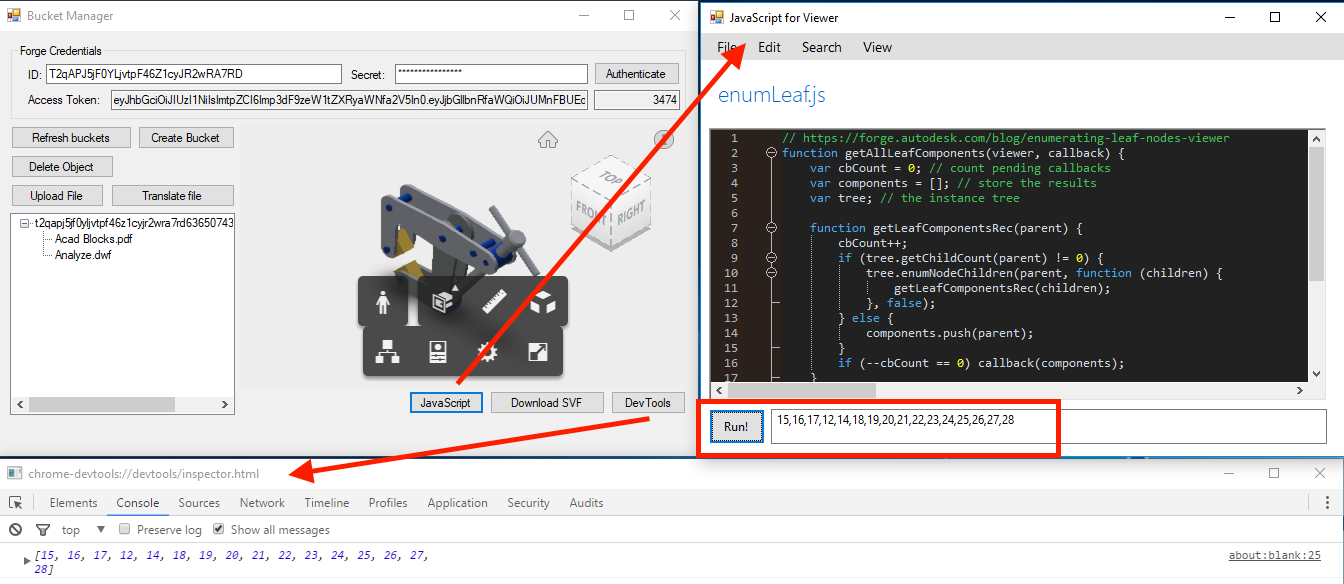
Let's see it in action before anything else:
To make it work we need the .EvaluateScriptAsync() from the other post and a place where we can type our code, so I decided to use ScintillaNET package (NuGet) to edit the code. The UI is almost a direct copy & paste from their sample, with some small changes: the bottom Run button (or Ctrl+R) and the text box with results. The code also integrates with the Cefsharp browser to run the code.
Get the full source code at this github repo, see integration points from lines 20 to 85 at this file.
Enjoyed the sample tool? Suggestions?