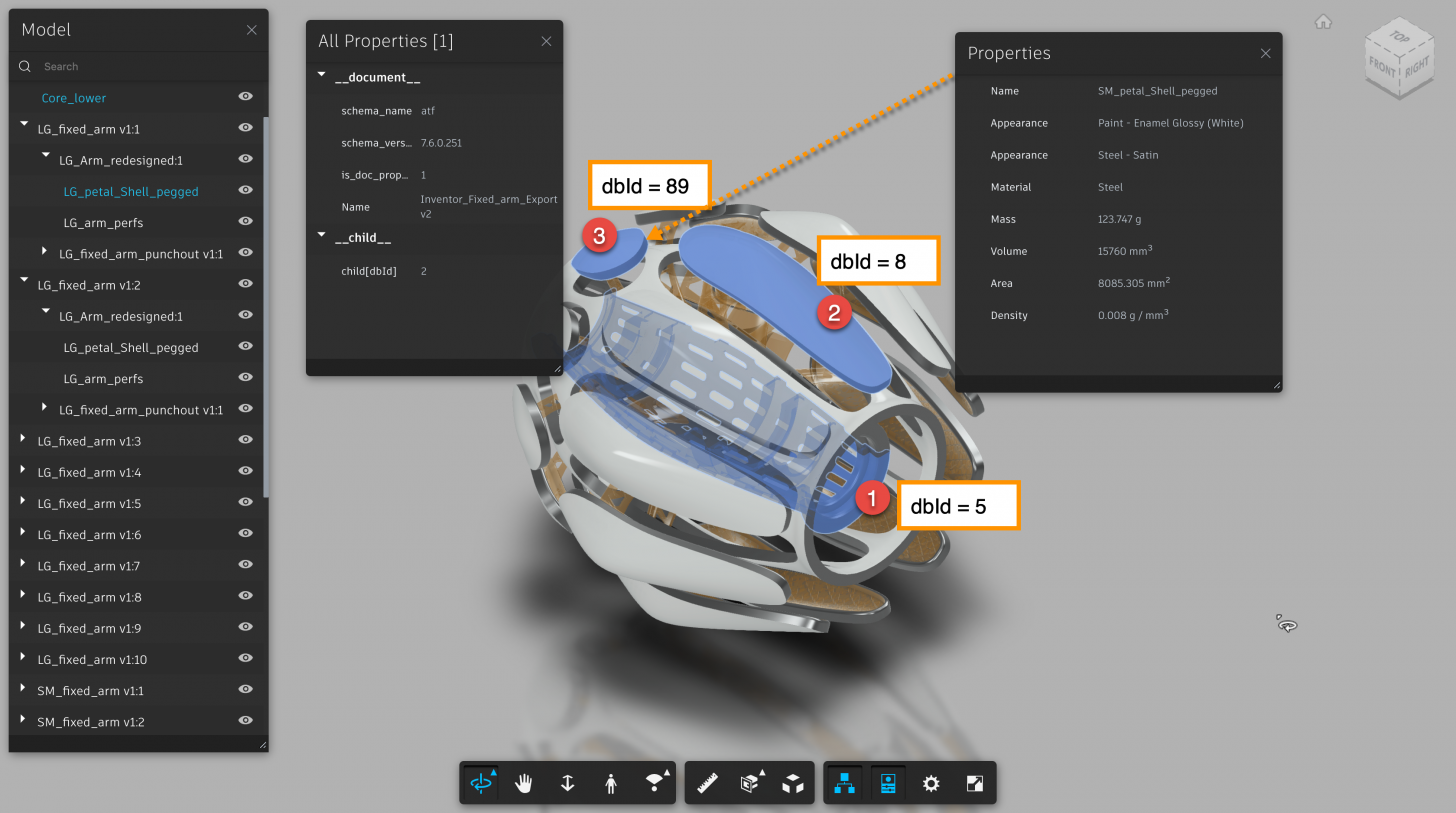
When selecting multiple objects in the UI then the behaviour of the Property Palette (i.e. which object's properties the palette is showing) can seem a bit random.
As mentioned here as well, you have access to the source code of the Viewer, so you can find out what it's doing exactly.
Once you find the code part that is run when the selection changes, then you can see it's always selecting the last element from the array of selected items:

ViewerPropertyPanel.prototype.requestProperties = function () {
if (this.isVisible() && this.isDirty) {
if (this.currentModel && this.currentNodeIds.length > 0) {
this.setNodeProperties(this.currentNodeIds[this.currentNodeIds.length - 1]);
} else {
this.showDefaultProperties();
}
this.isDirty = false;
}
};The keys in the array that stores info about each selected item are the dbId's of those items. This order is kept when the list of selected objects is requested by other parts of the code. So the dbId's in the array always go from smallest to largest.
In other words, it's always the item with the biggest dbId whose properties are shown in the Property palette - see top picture.