By Michael Ge (@hahakumquat)
Reloading the viewer every time you make a change can be a hassle. Fortunately, we can skip the refresh time by updating the scene's code directly within the viewer.
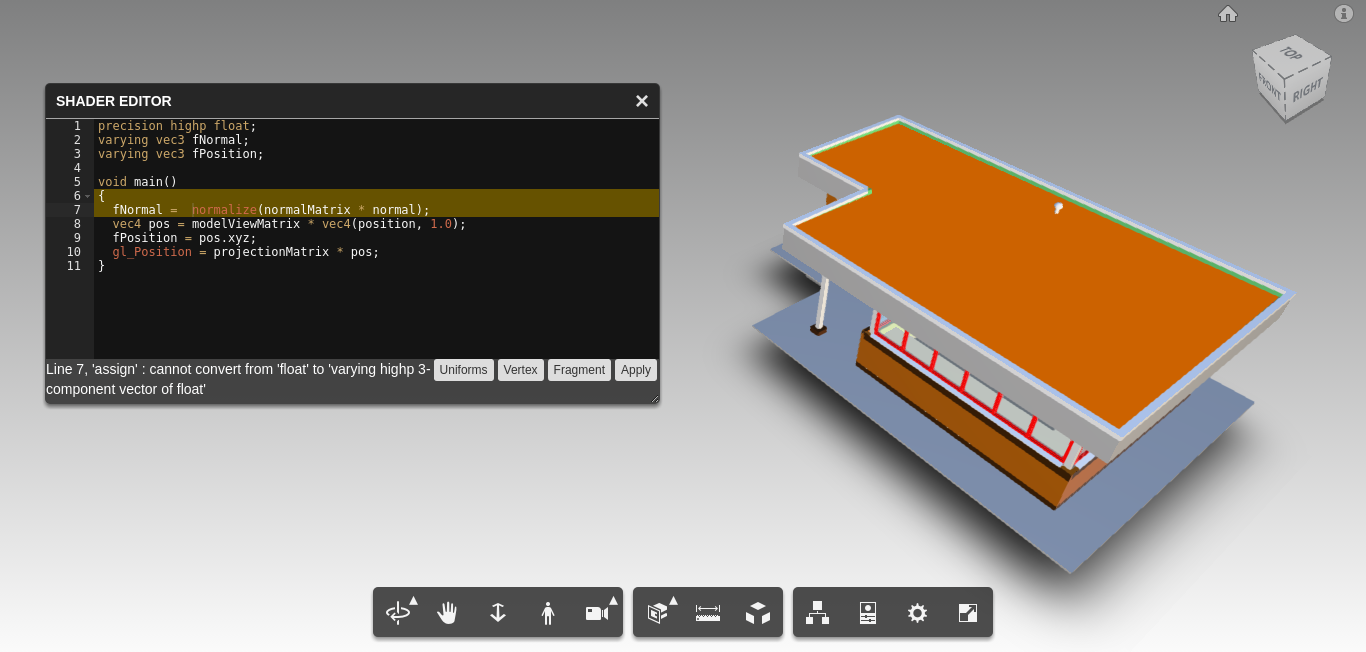
Here is an extension that implements a dynamically sizing Ace Editor within the viewer. In this case, I used the editor to write WebGL shader code that would update a selected fragment's material.
Creating the Editor Panel
Philippe's post does a good job explaining how to make a panel from a DockingPanel. From there, it's just a matter of injecting the editor. Simply calling ace.edit("containerId") will create an editor (wrapped in a div) within the containerId div.
The Ace Editor has a .resize() function that resizes an editor to its parent element's size. We can thus use this to our advantage by calling .resize() every time containerId is resized. Here is a good jsfiddle that shows the correct DOM hierarchy. In order to check for a resize event, I used the following script which resizes whenever the mouse is down and moving:
Validating the Shaders
Since the ace editor doesn't come with built-in GLSL error checking, I found a workaround by bkCore's shader editor example that compiles a test WebGL shader and prints out the errors. Some issues I ran into were errors that Three.js handles when creating a ShaderMaterial, so I did some error checking to parse out unnecessary errors.
Displaying the Shaders
Displaying the shaders uses a similar function I made for a heatmap demo I made a while back:
An interesting thing to note is that, in my demo, I allowed the user to input uniforms via a javascript JSON object and running the string with an eval call. I'd typically suggest against doing that, as such a feature might leave your website vulnerable to malicious attacks.
That said, the demo poses some interesting applications. I'll be looking into writing entire extensions within viewer panels like these as well that affect not only the textures, but also the geometry and other scene states as well.
View the complete sample here.