This week post features some cool three.js effects that you can easily use to do VR. Two VR effects are now shipped out of the box with that great WebGL library:
- An Occulust Rift effect
- A Stereo Effect
They are pretty easy to apply to any standard three.js WebGL scene, all you need to do is passing your renderer to the effect and it will take care of splitting and distorting the view for you...
In order to properly test the effects, you need to download the attached sample and test it on your side, however if you use Chrome, you may hit some security restrictions as you open the page locally. This works fine in Firefox, which is more permissive regarding local html files. You would also need an Occulus headset if you want to see the VR effect, but that should give you an idea...
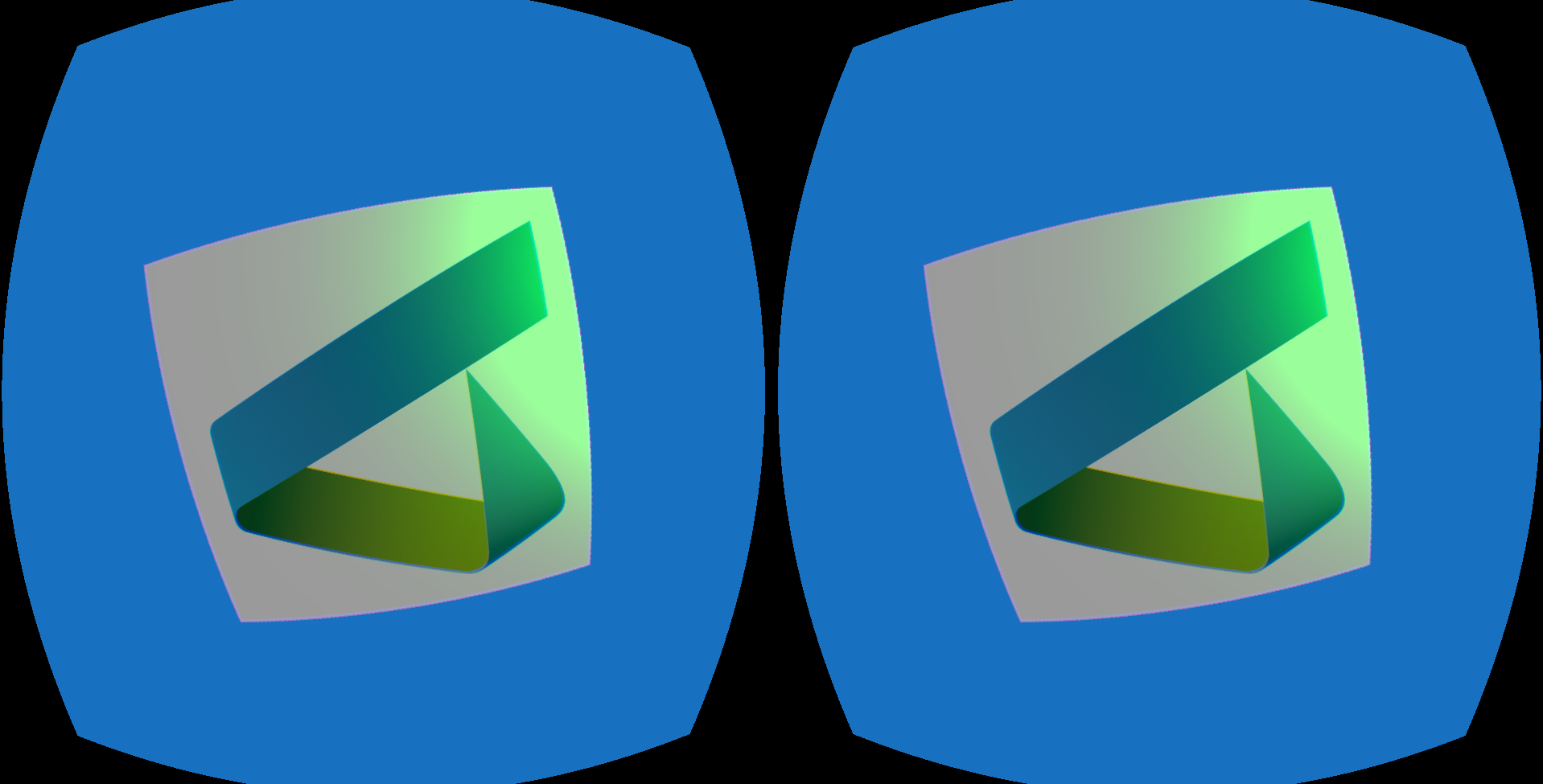
Here is how it looks like when running fullscreen - I had to disable the fullscreen feature for the demo embedded at the bootom of this post, as fullscreen mode didn't play well when run from that blog:
Here is the demo and the controls for it:
- Rotating/Zooming the object using mouse
- "r" Key to switch to "Occulus Rift" effect
- "s" Key to switch to "Stereo" effect
- "n" Key to switch back to normal mode
- For mobile: double tap to cycle through the view mode: normal > rift > stereo