Each version of the Viewer might behave a bit different. That's one of the reasons why you should always use versioning (here is an up-to-date version of that blog post), so that you don't run into something unexpected.
The Viewer version used by a given website is usually baked into a script tag in the html page, e.g.:
<script src="https://developer.api.autodesk.com/modelderivative/v2/viewers/7.71/viewer3D.min.js"></script>When testing some strange behaviour in your web app it can be useful to test other available websites as well against the specific Viewer version. In order to do that you'll need a way to override the version they are using if that is not the one you are interested in.
Most browsers support resource override: i.e. instead of loading a resource (e.g. the index.html) from the website's server it would load your modified version available locally.
In case of a Chrome based browser (including Brave, that I use) you can follow these steps to do that.
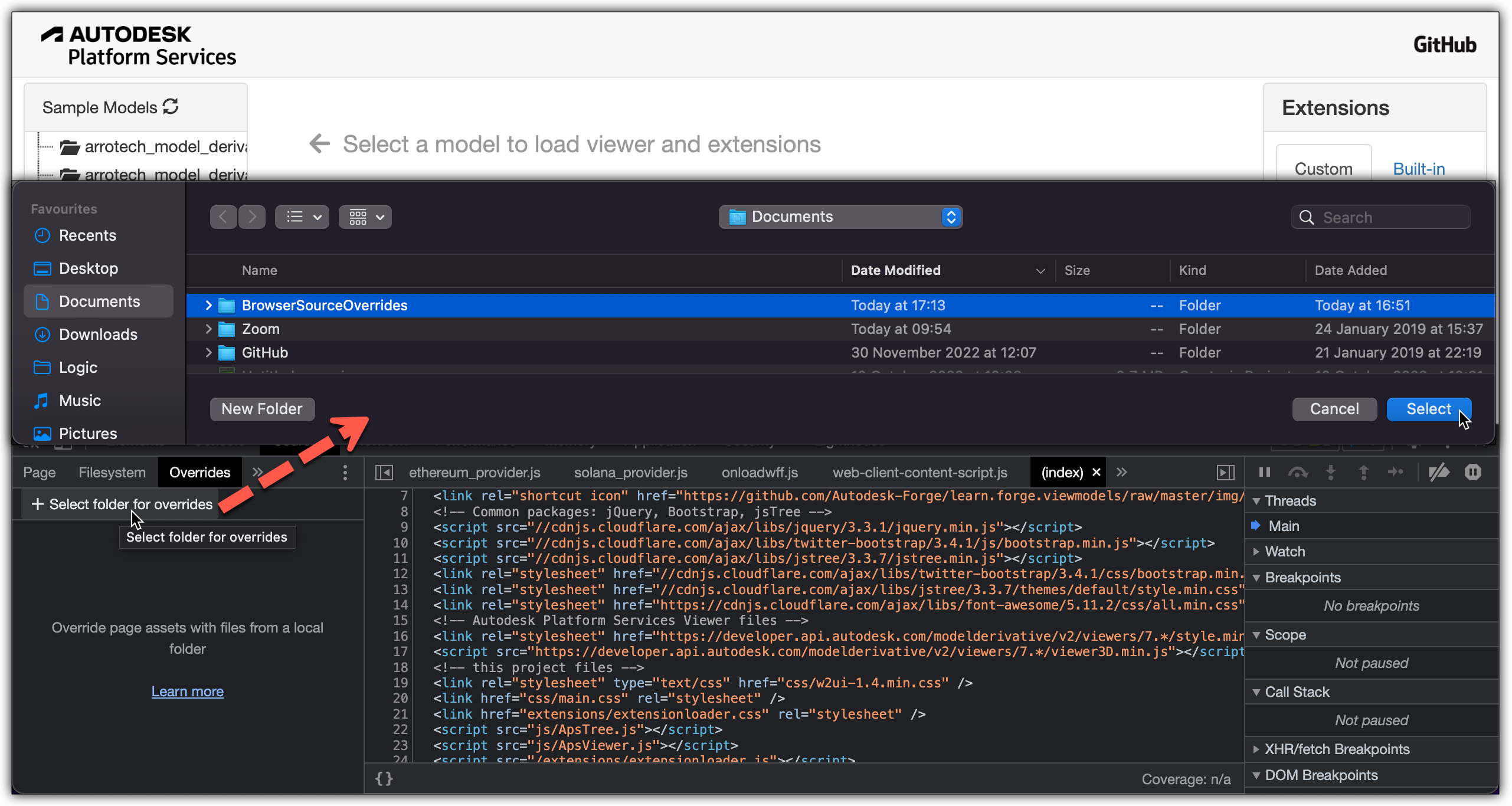
1) Select one of your local folders to be used for overrides

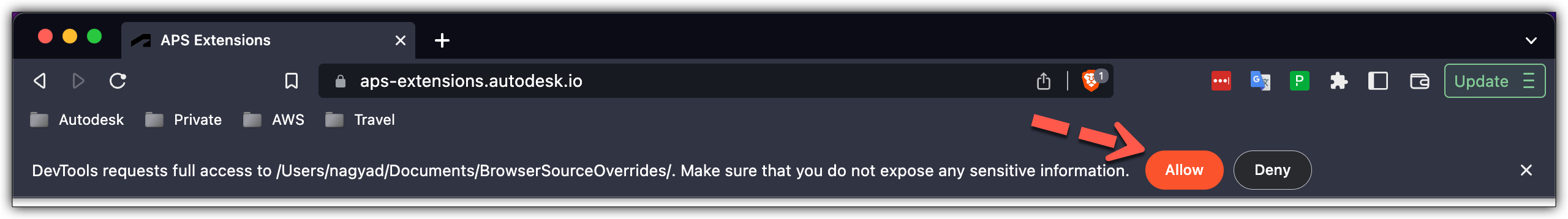
2) Allow DevTools to use that folder

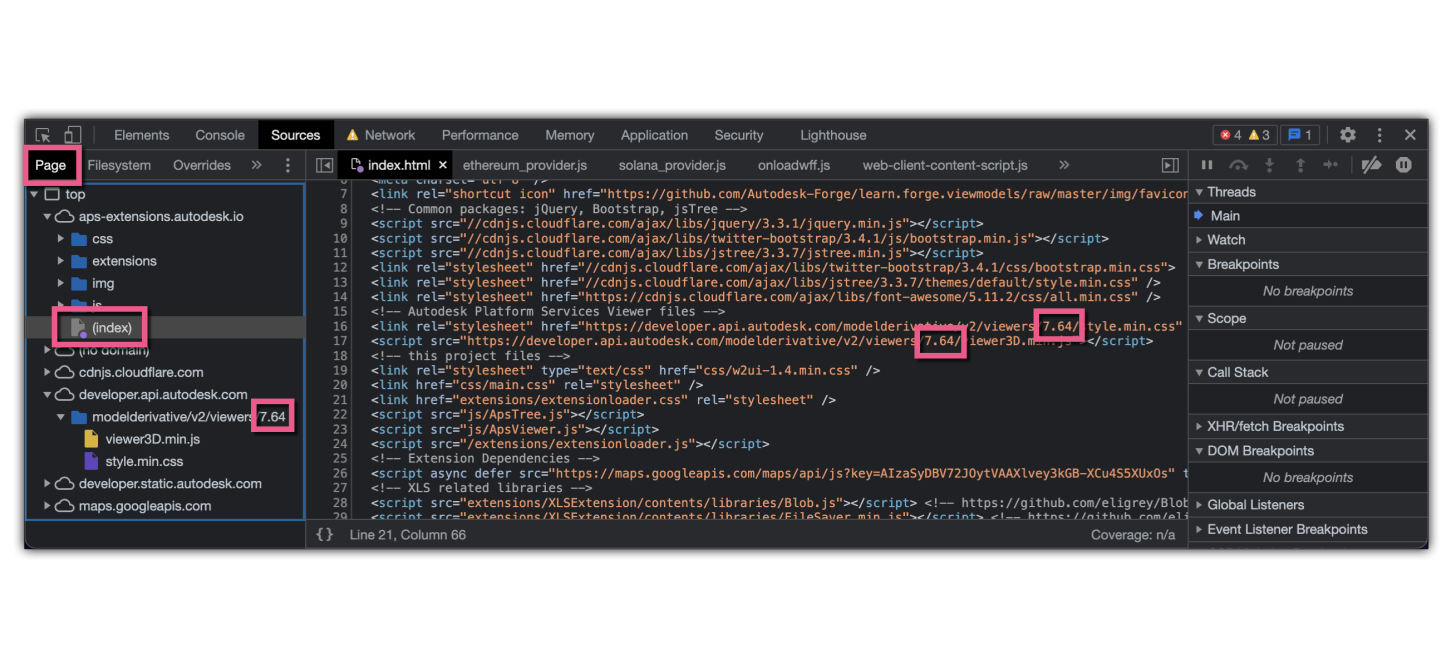
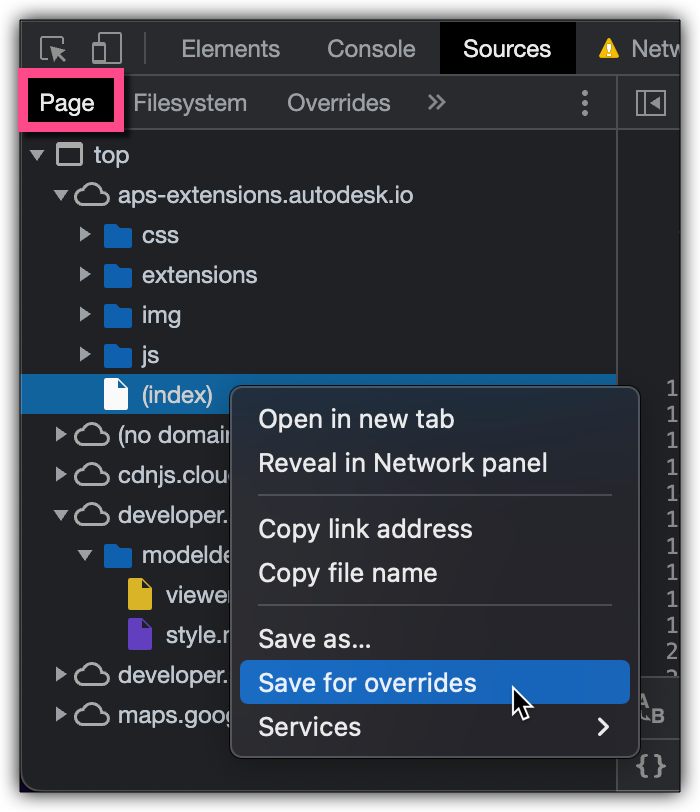
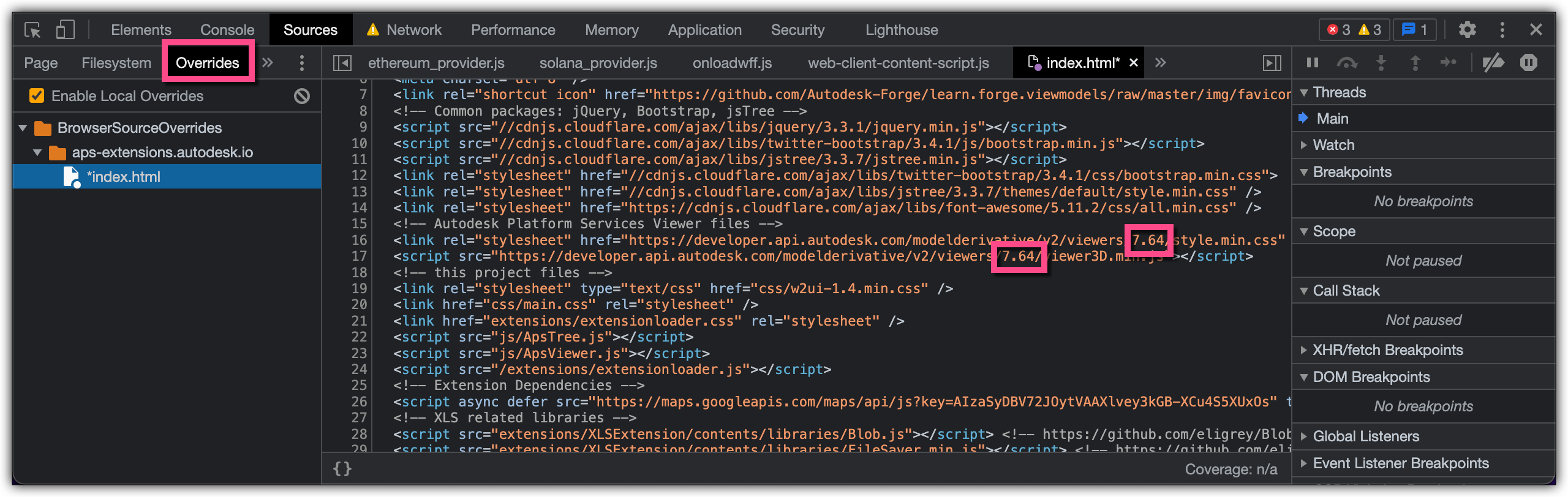
3) Select the resource you want to override

4) Modify the resource (e.g. index.html in this case so that a different Viewer version is used) and save changes
 Now when you reload the page the browser is going to use the modified resource. As a result, in our case now the v7.64 version of the Viewer will be loaded 👍 - see image at the top.
Now when you reload the page the browser is going to use the modified resource. As a result, in our case now the v7.64 version of the Viewer will be loaded 👍 - see image at the top.
If you prefer, you could also search for browser extensions that could be used to achieve the same.