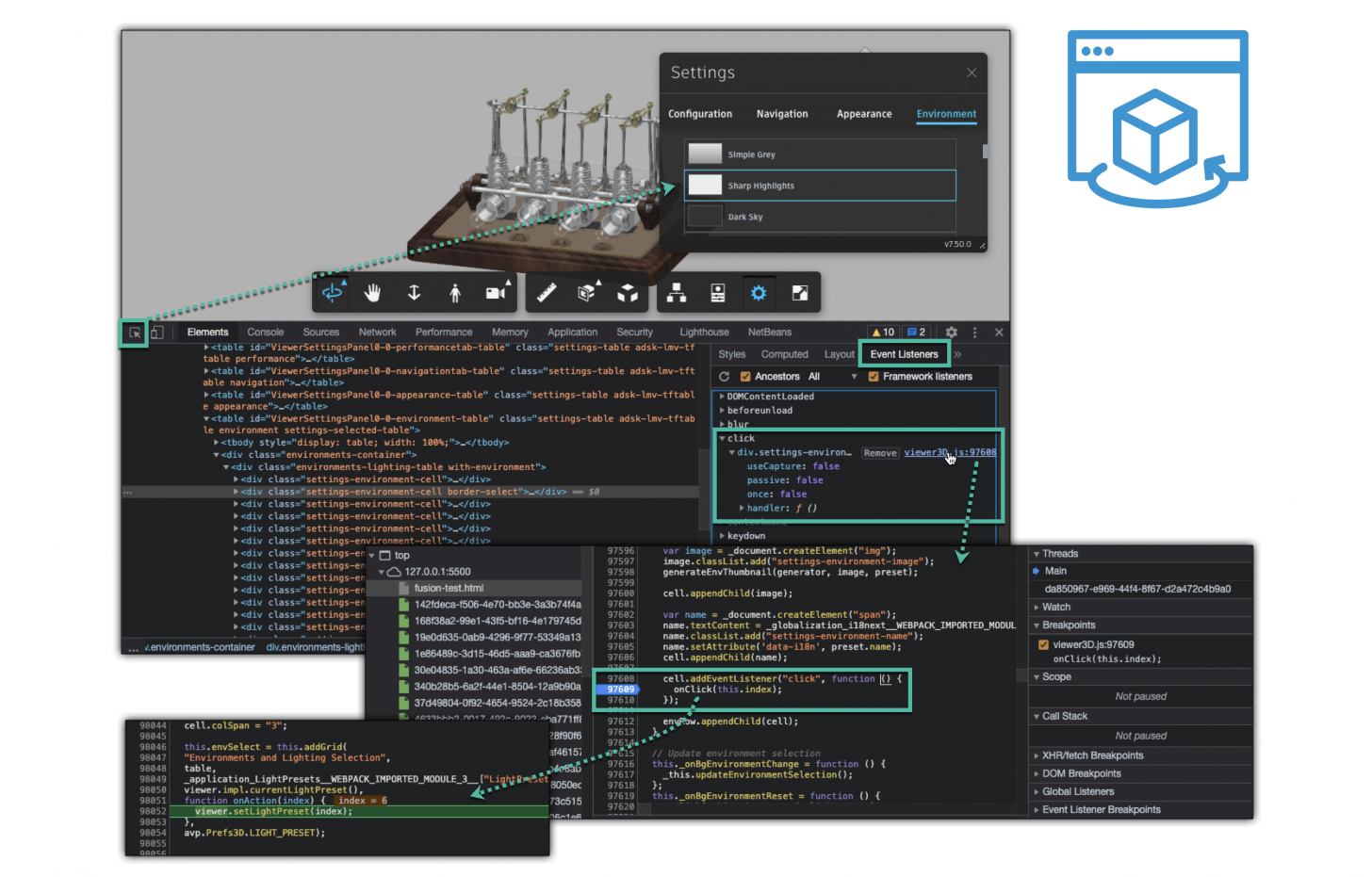
Apart from being able to check how certain API functions you are interested in are being used by the Viewer (as shown here) you may also want to know what API functions are used by the user interface of the Viewer.
You can use the browser's debugging capabilities for that. If you want to see how the Environment is being changed when you select one of them in the user interface, you can simply check on the Event Listeners tab which function is listening to the click event. Then debug into it to find out what exactly it does, what functions it calls. In this case, you can see that it's calling the viewer.setLightPreset() function with the selected environment's index. See picture on top.