I've been playing with a cool technology this week named Appery.io, the best is to define it with their own words:
Appery.io, developed by Exadel, is the first mobile platform that offers a cloud-based rapid enterprise mobile app development environment with integrated backend services and a rich catalog of API plug-ins that dramatically simplify integration with cloud services and enterprise systems. It combines the simplicity of visual development with the power of JavaScript to create cross-platform enterprise apps rapidly. Because the platform is 100% cloud-based, you can focus on creating great applications, while we worry about maintaining the platform.
Alright, my goal is to integrate View & Data API inside that stuff to produce a little mobile App, here is the idea: I will use my existing backend REST services from the Gallery to create an App that displays the list of models and lets the user select one to load it in the viewer, sounds like a good proof of concepts, let's get started!
First of all, here are the available REST APIs exposed by my backend that I'm going to use and their purpose:
1. http://viewer.autodesk.io/node/gallery/api/models:
Returns the list of all models available in the Gallery
2. http://viewer.autodesk.io/node/gallery/api/thumbnail/{modelId}:
Returns thumbnail data for the specified modelId
3. http://viewer.autodesk.io/node/gallery/embed/{modelId}:
Allows to embed a specific model in an iframe
Let's create a new App, I name it "ADN Gallery":
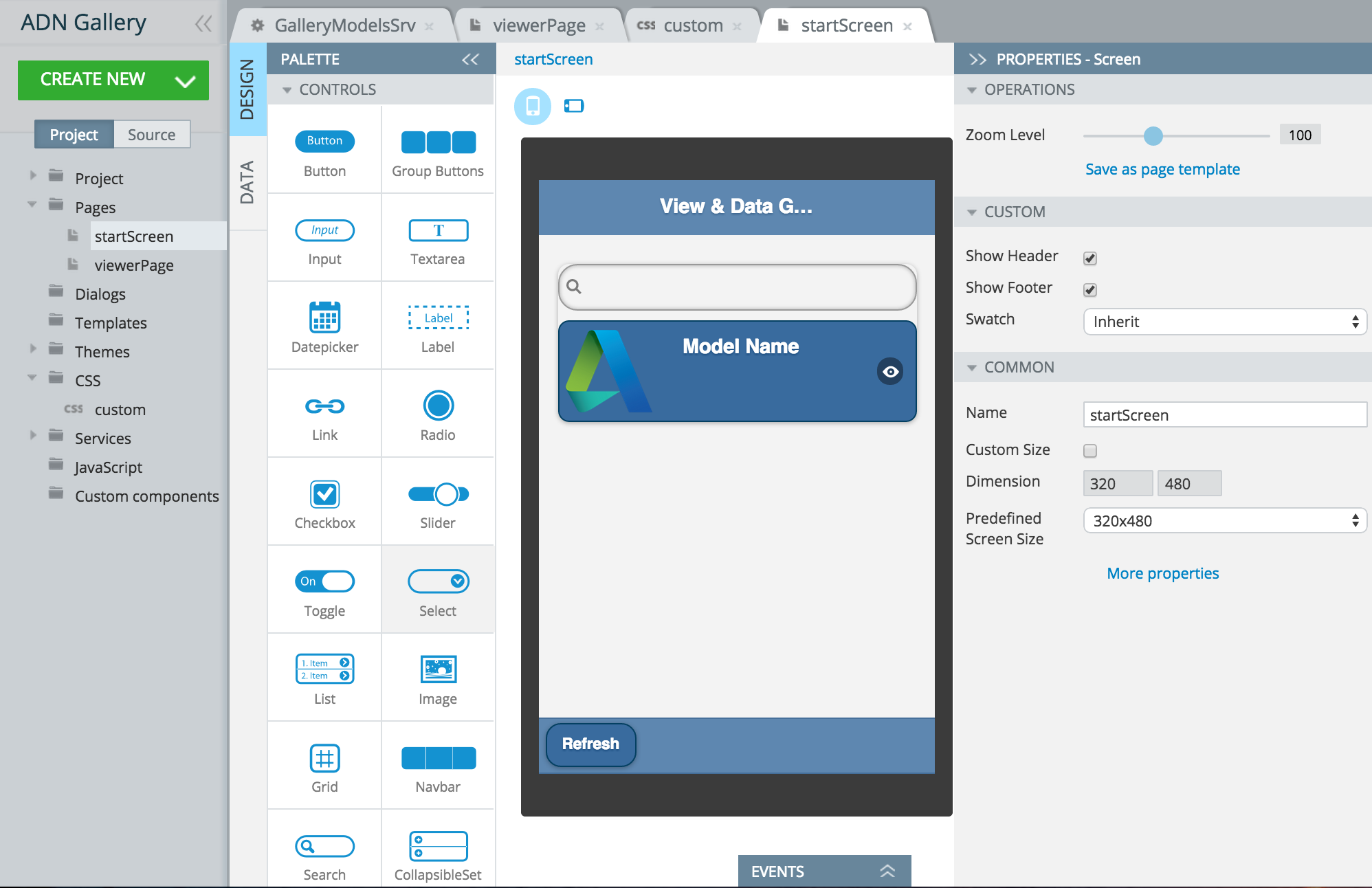
Appery.io propose a pretty slick browser-based visual IDE that allows you to create pages and dialogs for your App which you populate with built-in or custom controls, so in my startScreen page, I will first place a List:
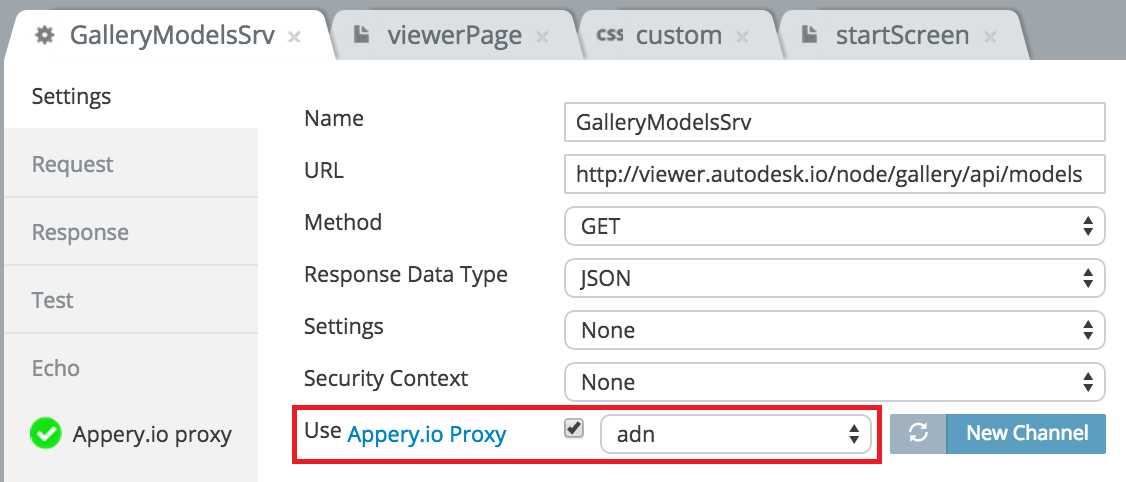
I want to populate that list with models from the Gallery, so I then have to create a new REST Service, there are some very convenient built-in tools to work with REST in Appery.
I define the properties of my REST service below, notice that I'm using the "Appery.io Proxy" option, this will allow me to bypass CORS security restrictions and test my App directly in the browser!
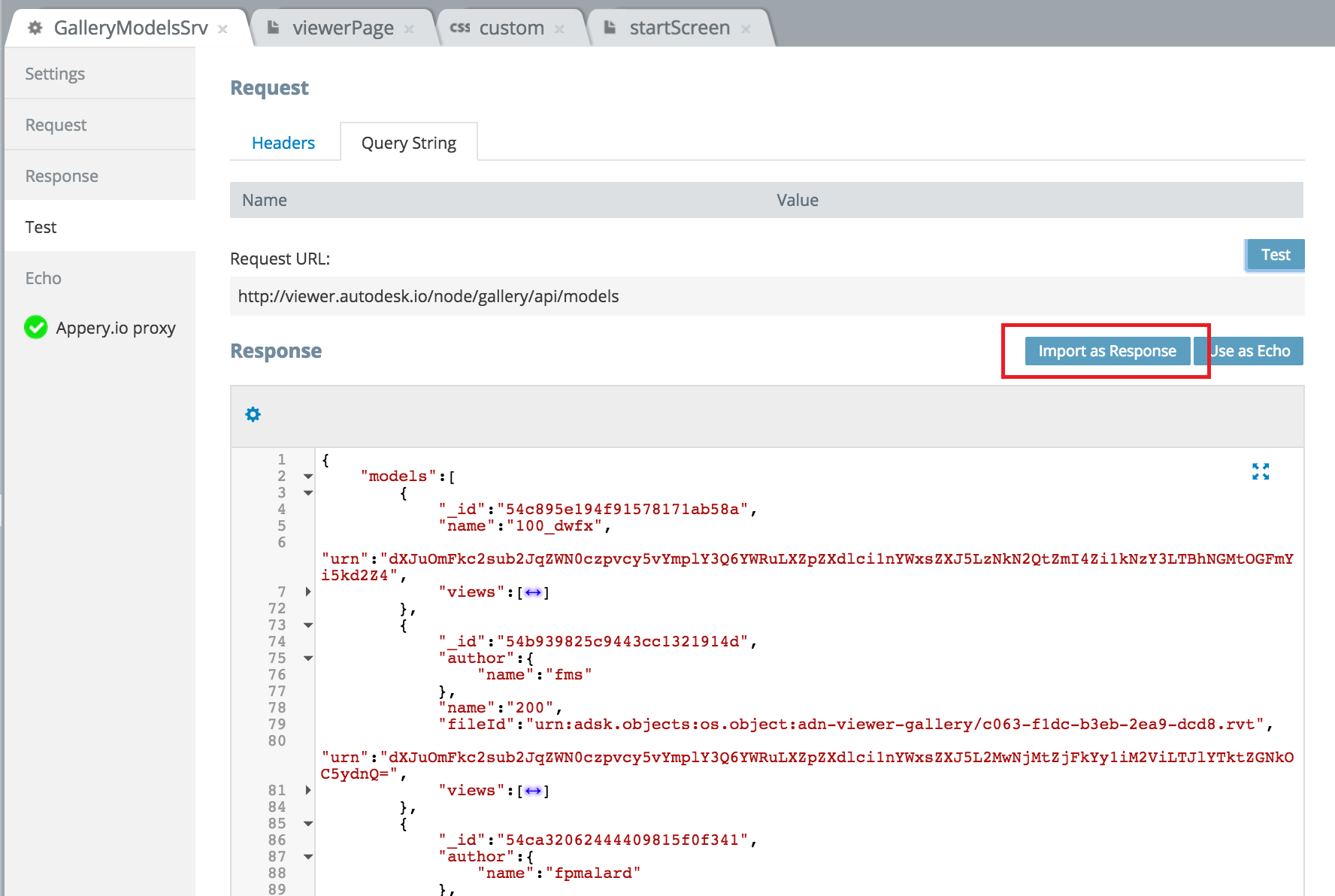
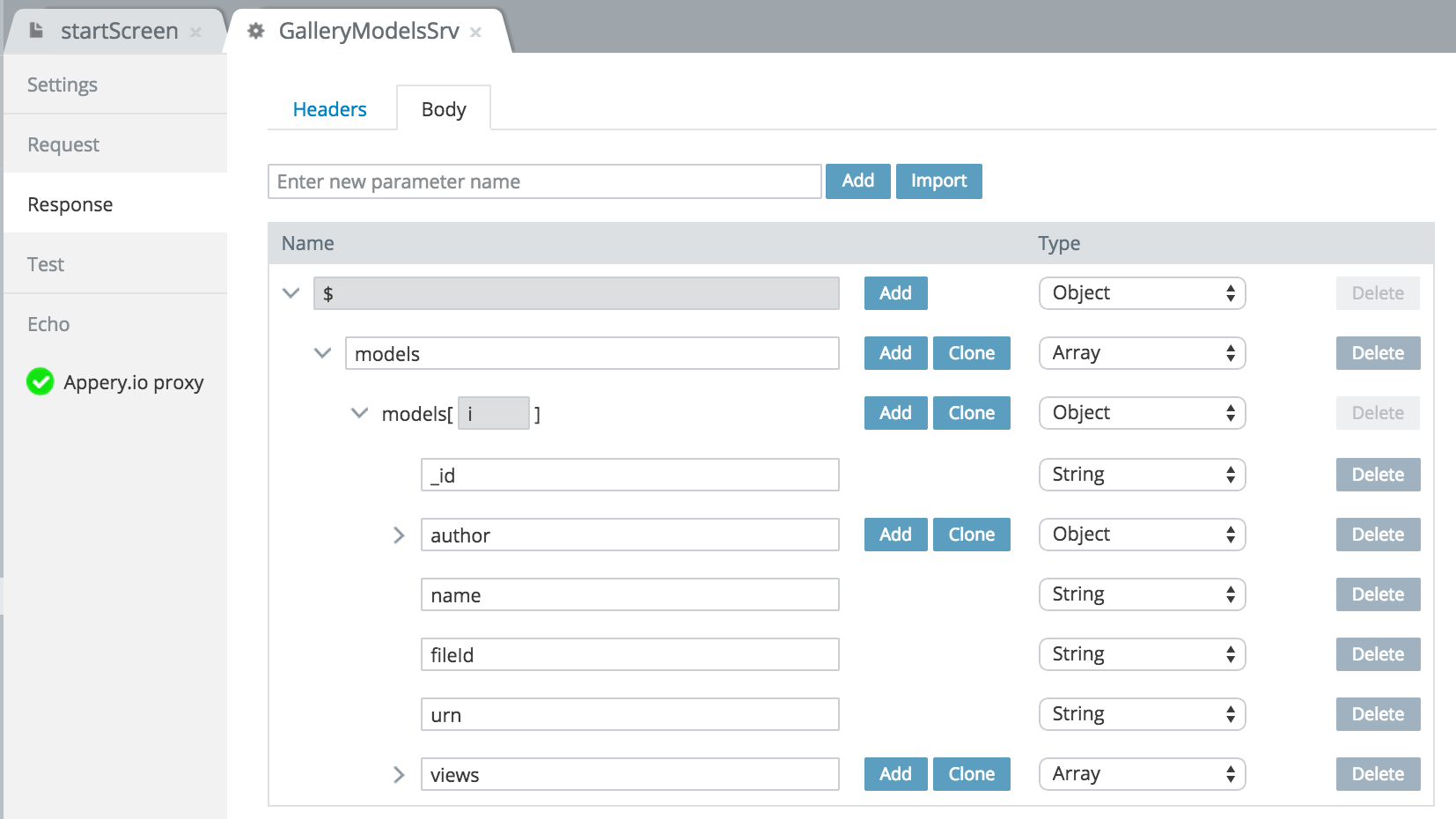
You can test the service using the "Test" tab and once the reply has been received, you can can directly "Import as Response" which automatically defines the response format of the service:
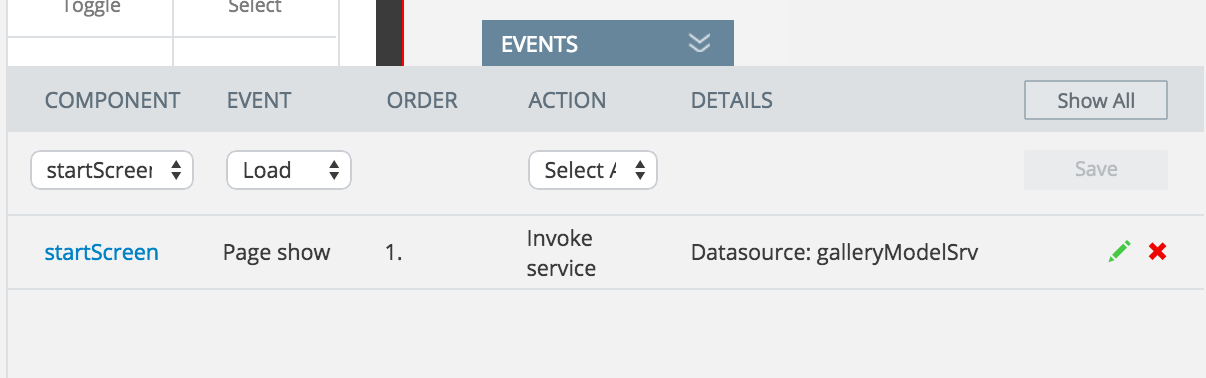
The next step would be to define two events handlers, which is also very easy to do through the interface: upon loading of the startScreen page, we will invoke the models service and upon success of that service, we will define a mapping so the data for each model in the response is automatically mapped with a new listview item:
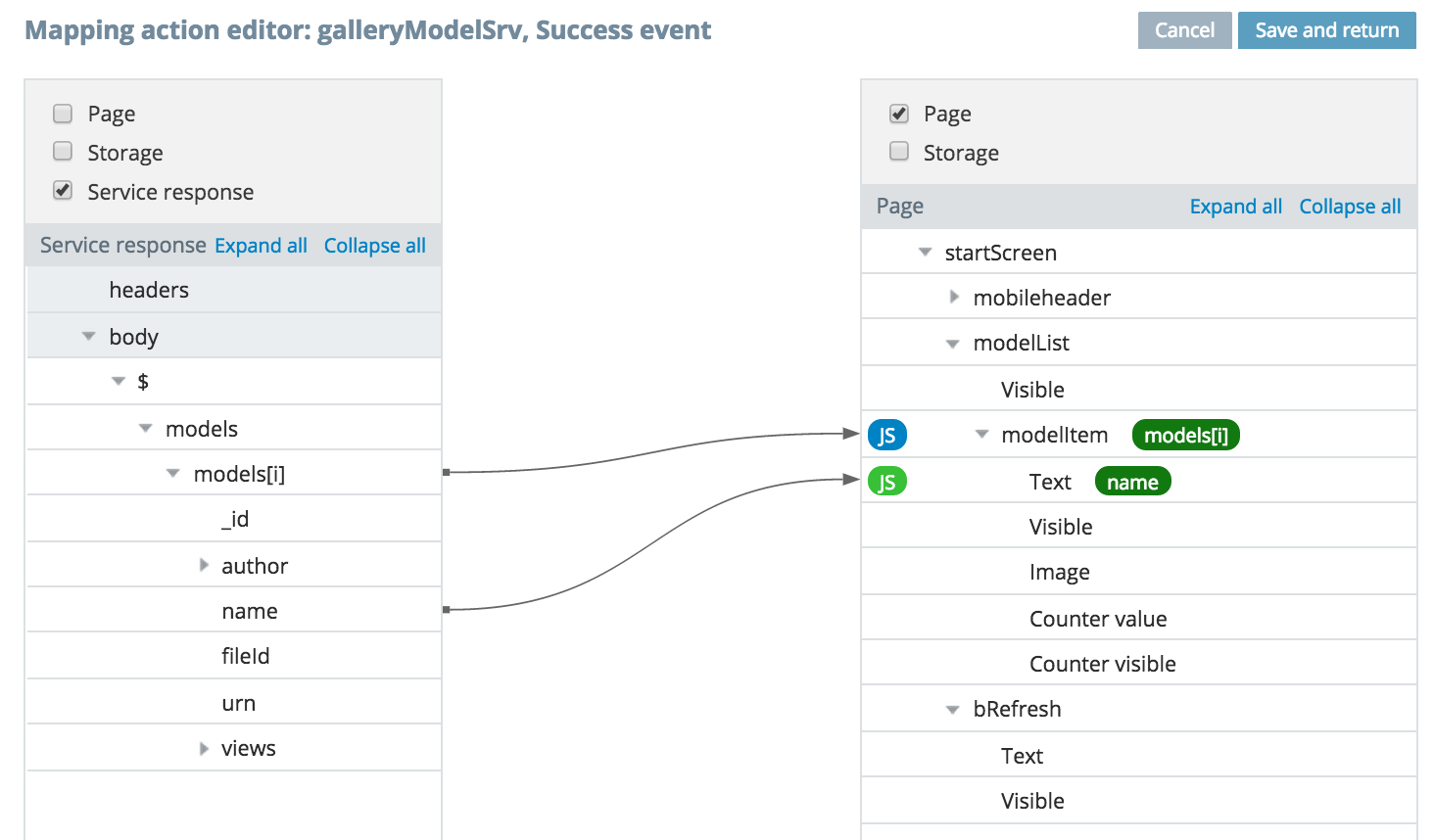
The mappings are defined graphically with a specific editor as well: I'm mapping each model in the response to a modelItem in the list and model.name is mapped to the list item name:
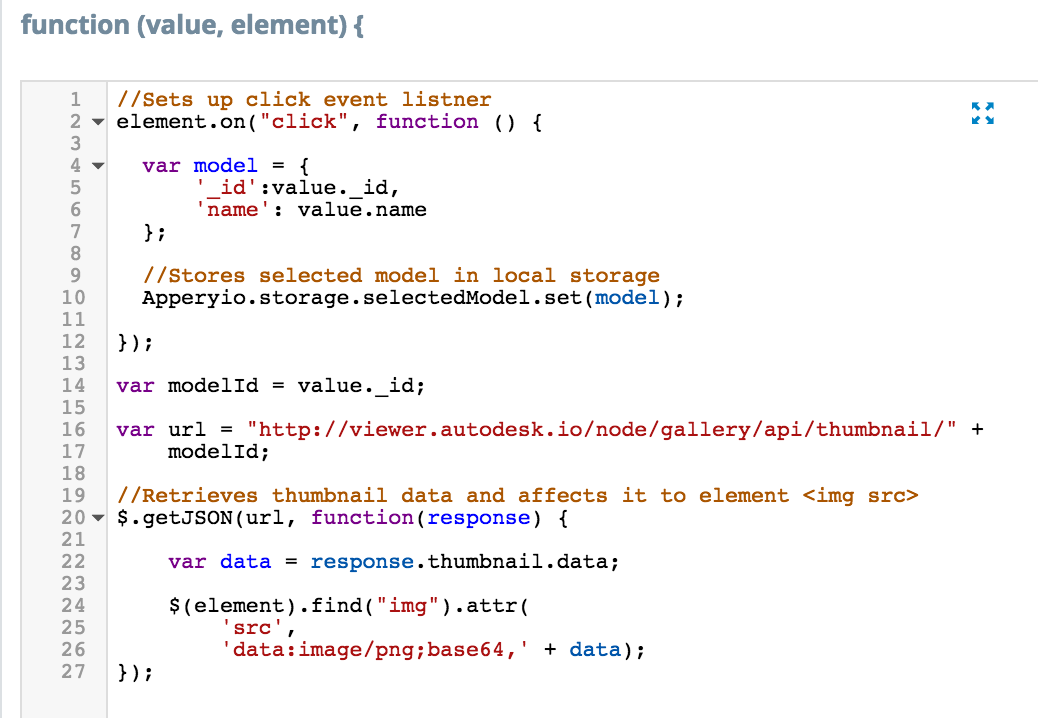
Now I want to go a step further and display the thumbnail of the models directly in the listview items, so time to write some JavaScript! Clicking the little "JS" logo at the end of the mapping arrow takes you to an editor where you can input some code that gets executed before the mapping happens, there you can transform the output of the mapping or perform some additional actions through JavaScript.
Here is the code of my mapping, this does two things: sets up an event listener, so when a list item gets clicked, the data about this item is stored in the local storage - this info will be accessed by the next page to know which model to load - and it invokes my thumbnail service to set the image data in the list item:
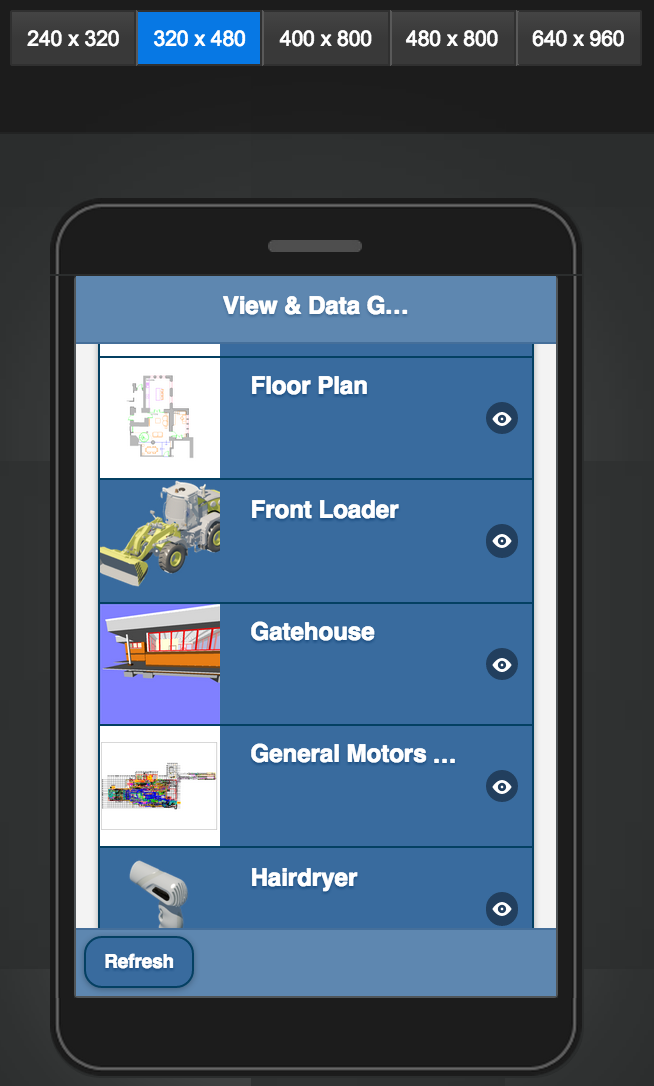
At that point, you can hit the Test button and see your App running in the browser with a phone frame around it or not, as well as testing different screen sizes and orientation:
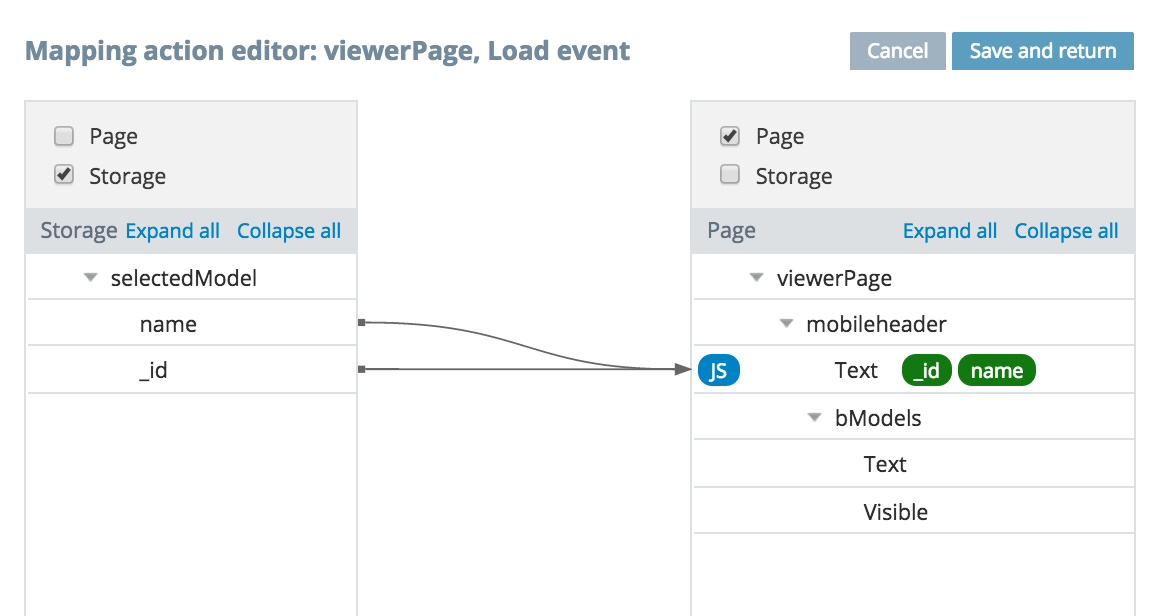
Alright, I'm defining another event so when a list item gets clicked, another page will be displayed, this will be the viewerPage. I create a mapping to bind the data in the local storage to the title of that page, so my model name appears at the top:
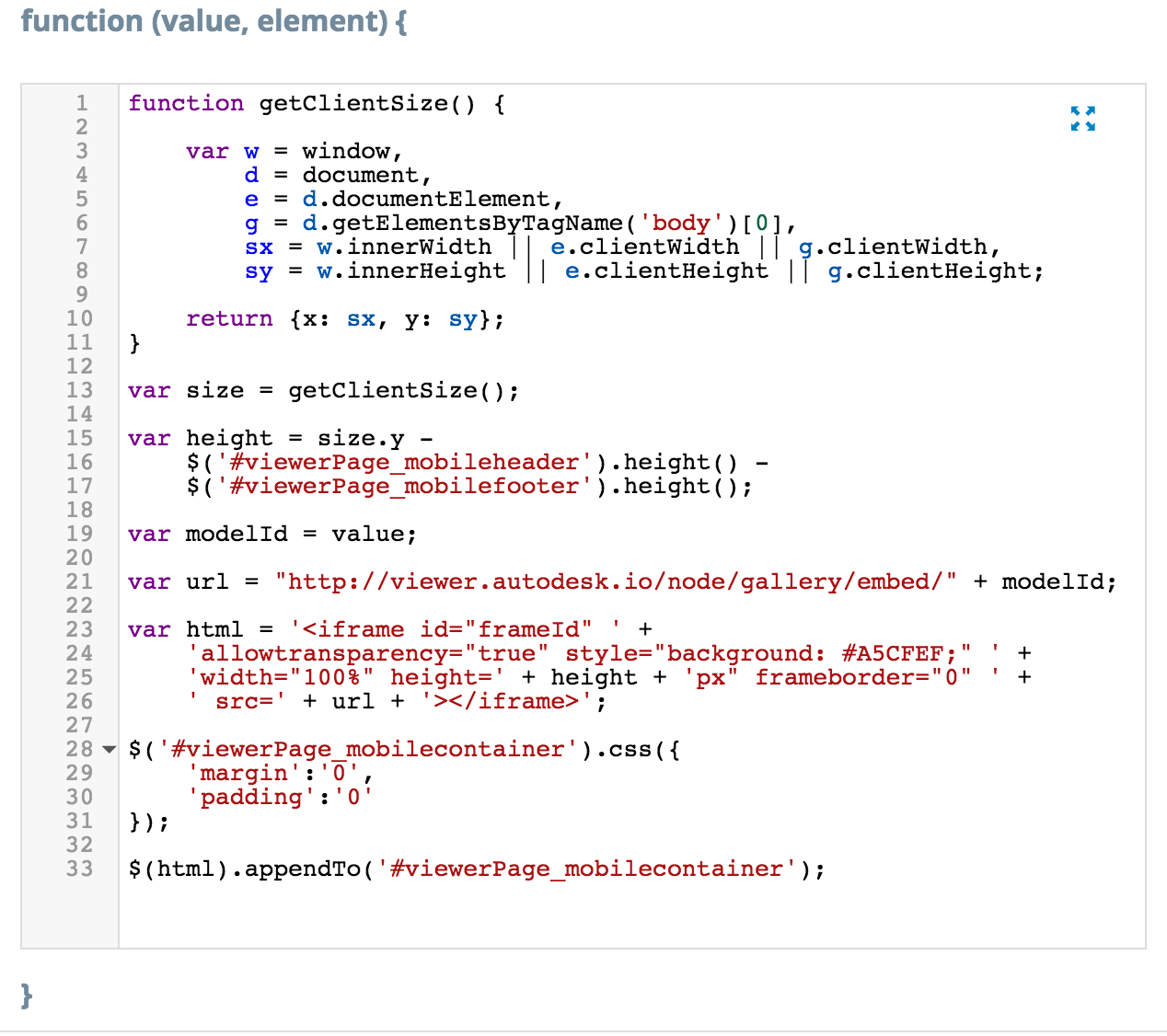
And then I also create a mapping between the selectedModel._id and the header text, so I can place some custom JavaScript in the mapping transform where I can easily grab the id of the model to load. This is where JavaScript and DOM manipulation is so cool: I can dynamically create an <iframe> element with the correct url based on my model id and append that iframe to the <div> of my viewerPage.
Here is the code for that with some little tweaks to adjust the height and the style:
And that's pretty much it! Just with couple lines of code I get a fully functional mobile App, below is a recording of the final version tested in the browser:
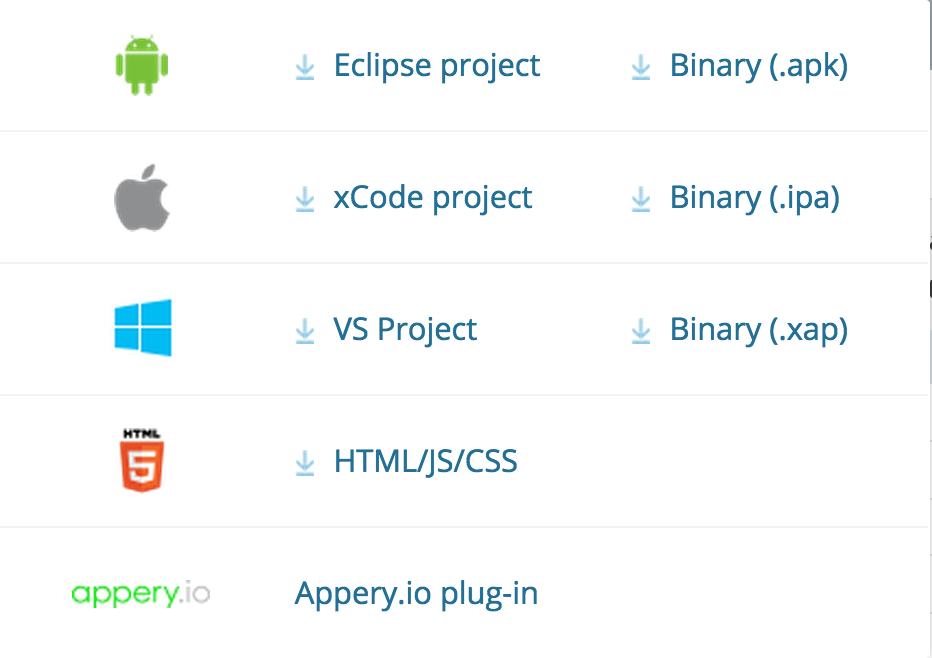
You can then export the result as compiled package or as project that you can load in an IDE, the generated project is based on Cordova:
You could as well directly see the generated code on Appery.io:
Finally you can create a backup of your project and pass it to somebody else for example, so he can create his own Appery.io App based on yours, impressive flexibility I must say...
Attached is the backup for my project and the Android/iOS packages if you want to have fun playing with the Apps:
Download ADN+Gallery - Eclipse