Here is sample code I meant to produce for a while: providing a slick and easy way to visually drag components around in 3d inside our View & Data API viewer... well here is it at last!
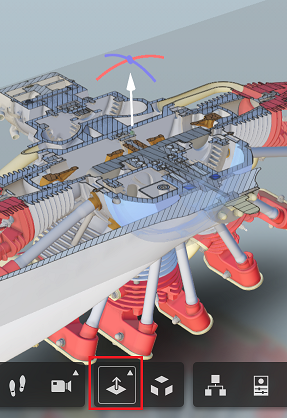
Based on the Three.js transform control, the development team implemented the section command using this nice 3d manipulator allowing to select plane, axis and rotation. This is provided out of the box with the GuiViewer3D:
I reused some of their implementation to provide the ability to stick the control on the selected mesh and drag it around. It's more challenging that it may seem as the viewer has a complex way to work with Three.js meshes. This is due to enhancements that we created on top of that library to be able to support models with a huge number of meshes.
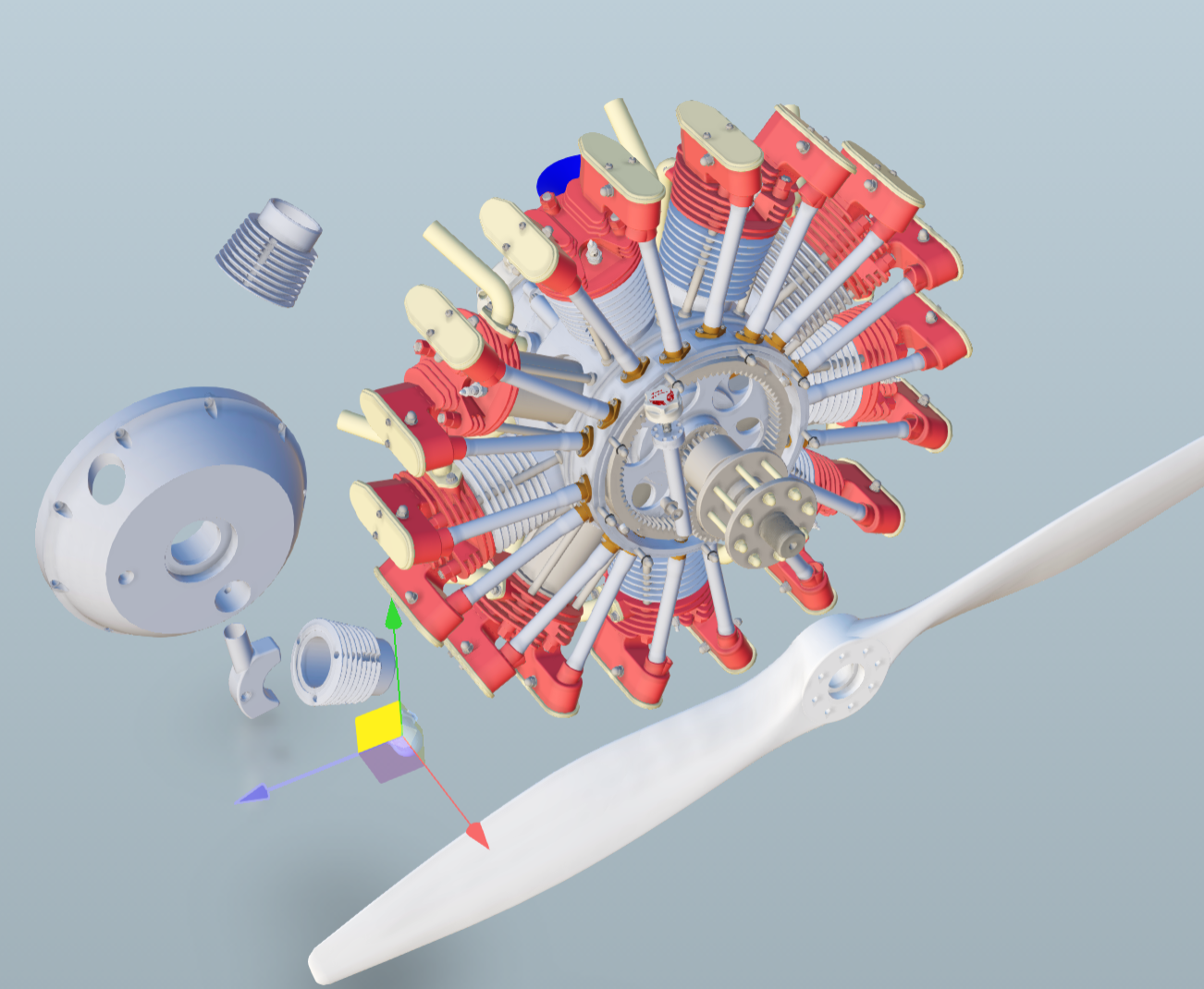
Here is a picture of the control in action, you can also click here to try a live sample...