UPDATE:
v7 Viewer API has changed. Please refer to getAggregateSelection() and getAggregateIsolation(), like this:
var DBids = viewer.impl.selector.getAggregateSelection(); References:
- https://stackoverflow.com/questions/50371027/getting-selected-elements-properties-in-forge-viewer-when-more-then-one-model-lo
- https://forge.autodesk.com/blog/multi-model-refresher
- https://forge.autodesk.com/blog/loading-multiple-models-forge-viewer-v7
- AggregatedVIew class: https://gist.github.com/wallabyway/992b1a26606003e7e4efd9c550fb5b9f
----
Recently, at the Boston Accelerator - One of the attendee's, at the event, wanted to mark up 'clashes' from multiple Navisworks NWD files.
@Augusto and I, couldn't seem to make color-theming, nor selection, or ghosting work consistently. This blog explains the solution.
The Problem
The Viewer APIs doesn't expose functionality when dealing with multi-model. With a little digging, the source code reveals a few hidden APIs to solve the problem:
This blog covers the following workaround for multi-model features:
- Isolation
- Selection
- Coloring
- Reseting
Coloring
To change the color, we use 'setThemingColor' as before, but remembering to set the state of the visibilityManager beforehand. See Line 89 sample code.
viewer.clearThemingColors( model );
viewer.impl.visibilityManager.show( dbid, model );
// Main part
let red = new THREE.Vector4(1, 0, 0, 1);
viewer.setThemingColor( dbid, red, model );
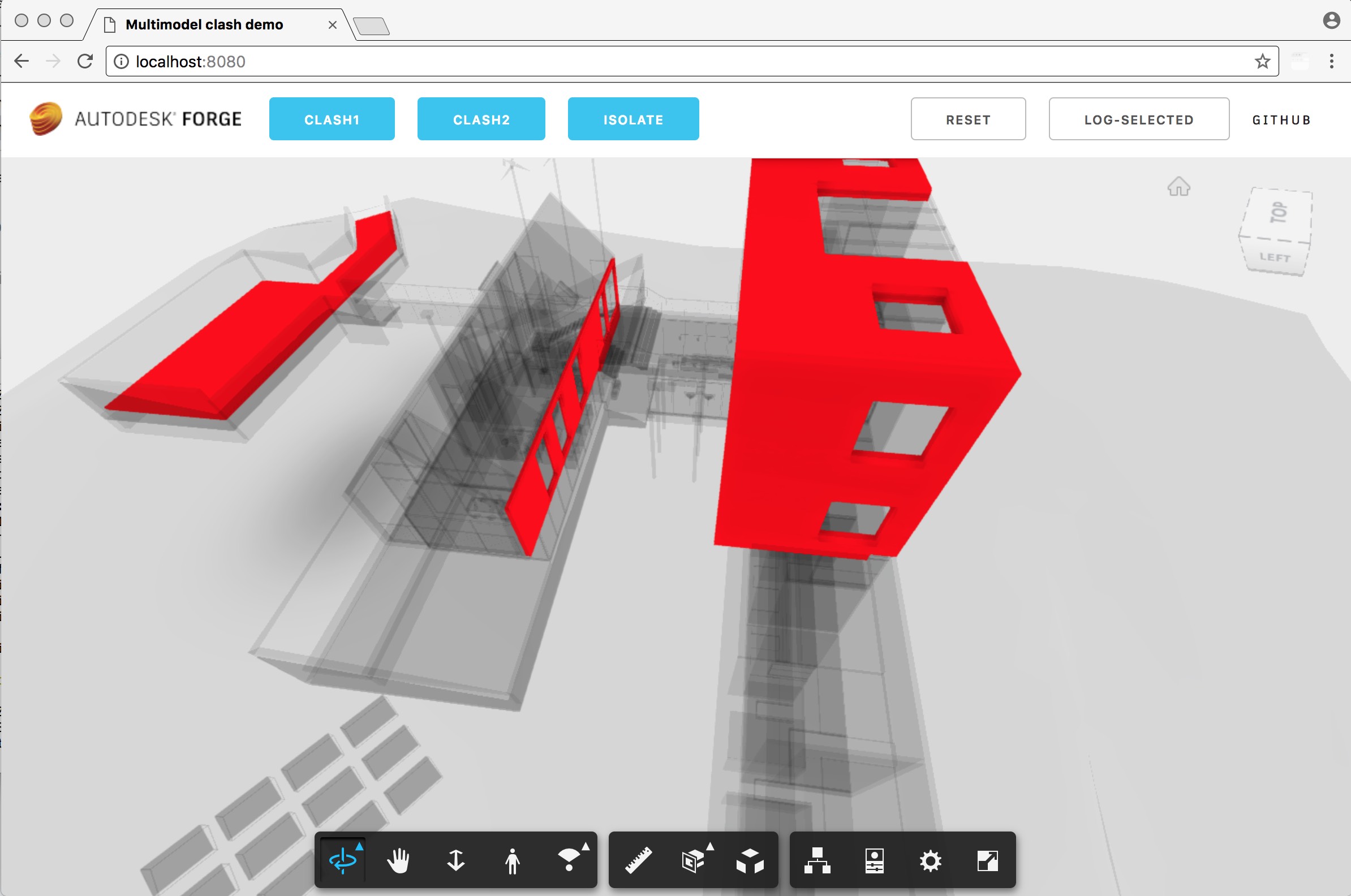
In the screenshot above, I click on 'Clash #1' and 'Clash #2', to demonstrate the effect with two pre-canned clash examples.
Notice that there are two models in the scene, Revit-basic-sample and a 'brick floor plan' rotated vertically, to highlight the fact that there are two RVT files loaded into the scene.
Isolation
Similar to coloring, I use the following API to isolate objects in multiple models...
viewer.impl.visibilityManager.isolate(clashArr[0], models[0]);
The first input, is an array of DBIds, and the second is the model object.
Clicking on the 'Isolate' button, shows how two DBids from each model can appear 'isolated', as seen in the screenshot below:

Selection
Normally, we use the 'getSelection' API call to retrieve the DBids of the currently selected elements, however, this doesn't work for multi-model. Instead, use the selector.getAggregateSelection method like this...
var DBids = viewer.impl.selector.getAggregateSelection();
...This will return a special array of DBIds for each model.
Here's a screenshot of what I mean...
Select a few elements by holding down the ALT-key and then clicking on multiple items from both models. Now click 'Log-selected' button. Open chrome-debug-console and the logs will show two arrays, the list of selected DBids for model#1, and a second list for model#2 (underlined in white, in the screenshot above).
Reseting
Last, but not least, we need to reset the view.
Do the following, as per the example code on GitHub:
models.map( model => viewer.clearThemingColors(model) );
viewer.impl.visibilityManager.aggregateIsolate([]);
This will bring you back to the original view. No ghosting, nothing hidden and no more theme colors.
This demo only loads two models, for simplicity, but extends to many more.
Twitter: @micbeale
Source: GitHub/docs
Live Demo: HERE


