
For a couple of months I've been working on my new sample which will replace the well known LMV.rocks. The reason being we need support for mobile devices, and lmv.rocks got built with a technology that IOS devices no longer support (google polymer project).
I will not discuss much about the work I did while creating the new replacement for a demostration of a headless viewer in this post, I will leave that for a future one, when I finally migrate the sample currently running here, to our Autodesk url instance.
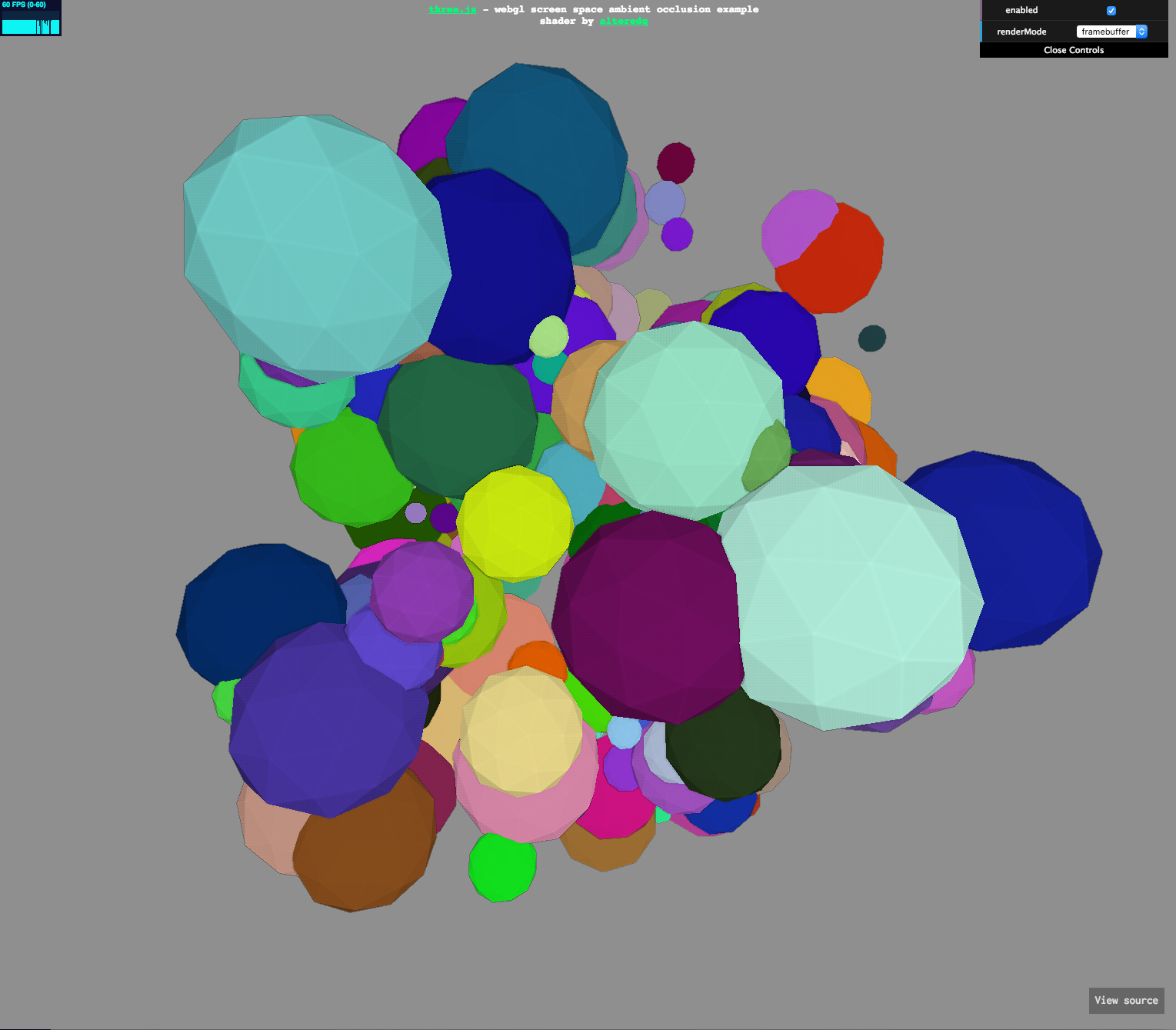
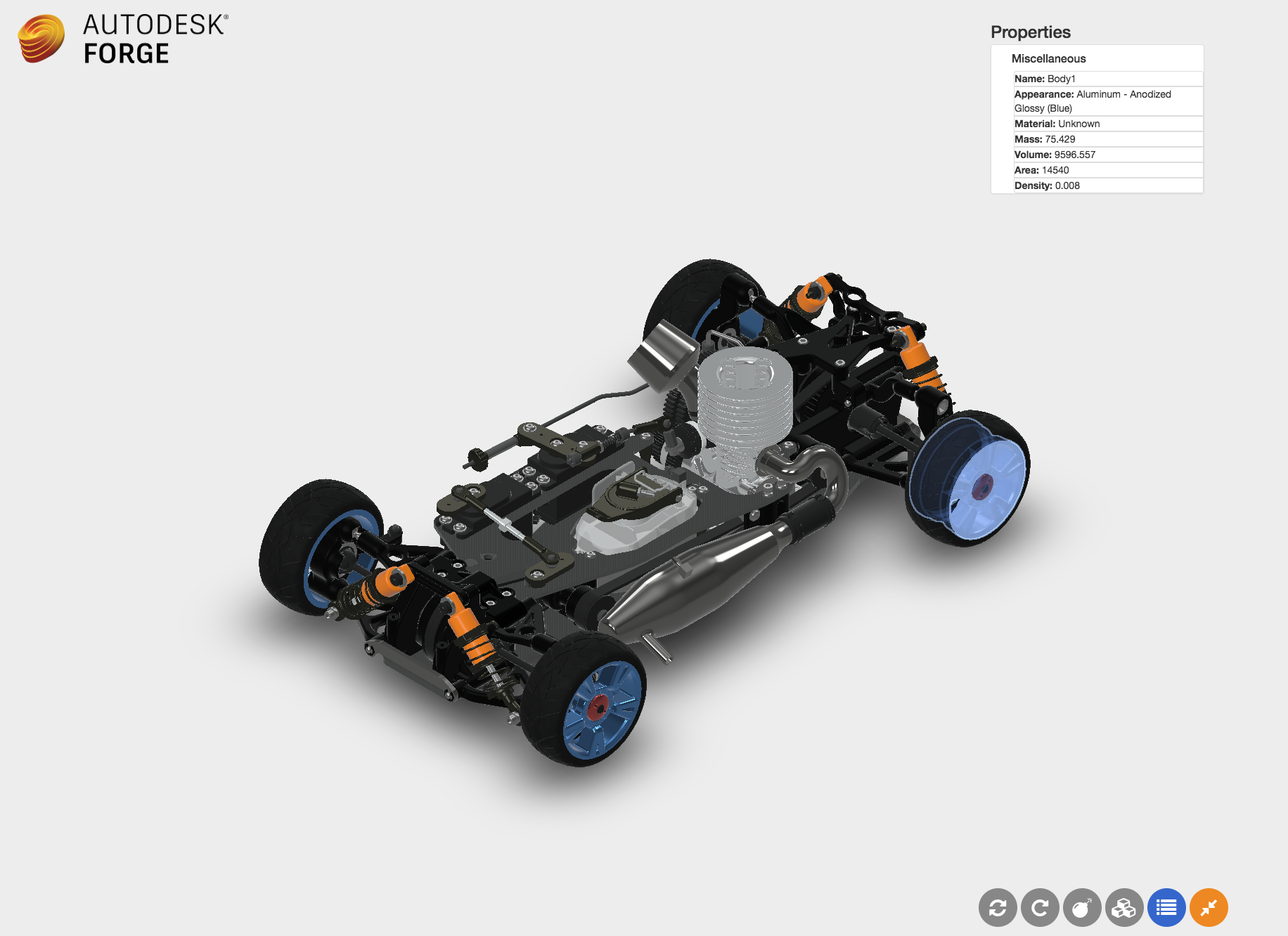
So why this post, well working on the sample this past week in order to fix a couple of css problems with specific mobile devices (still work in progress) I notice some strange behaivor with the viewer in my IOS devices (Ipad Pro and Iphone 6S Plus) when navigating and interacting with the viewer. As you can see the picture above, the viewer goes with a black background and the model starts looking strange, and very green, not something desired for anyone. I was curios on what exactly was causing this, so I reached out to our LMV (Large Model Viewer) Experts to shed some light with this strange behaivor. The suggested solution was to turn off the ambient occlusion, but what it this? I did a quick search to find out more about it, and it turns out is a lighting technique use by 3D renderes and games these days.
Wikipidea defined it as "In computer graphics, ambient occlusion is a shading and rendering technique used to calculate how exposed each point in a scene is to ambient lighting. The interior of a tube is typically more occluded (and hence darker) than the exposed outer surfaces, and the deeper you go inside the tube, the more occluded (and darker) the lighting becomes. Ambient occlusion can be seen as an accessibility value that is calculated for each surface point.[1] In scenes with open sky this is done by estimating the amount of visible sky for each point, while in indoor environments only objects within a certain radius are taken into account and the walls are assumed to be the origin of the ambient light. The result is a diffuse, non-directional shading effect that casts no clear shadows but that darkens enclosed and sheltered areas and can affect the rendered image's overall tone. It is often used as a post-processing effect."
So basically Ambient occlusion is a method to approximate how bright light should be shining on any specific part of a surface, based on the light and it's environment. This is used to add realism. if you are curios about this topic you can read a more technical post from Nvidia gamers center here. Also a Three.js sample which demonstrates how ambient oclussion works can be seen here.

The Viewer have a method called setQualityLevel() with two boolean paramenters to be passed on, which enables or disables the high quality rendering settings. The first one is useSAO which controls the ambient oclussion setting, followed by useFXAA which purpose is to enable fast approximate anti-aliasing. Both of this parameters are required. More about different Viewer methods can be found in the documentation, Here is the link: https://developer.autodesk.com/en/docs/viewer/v2/reference/javascript/viewer3d/
After adding this to my viewer settings, I have solved my problem with strange viewer behaivors and now my application is much more stable when accessed from mobile devices.

I will keep you posted on my progress towards the developement of this application. Thank you for reading and see you next time.

