As mentioned in the release notes of the v7 version of the Viewer here, now you can pass user data to the executeUserFunction() ?
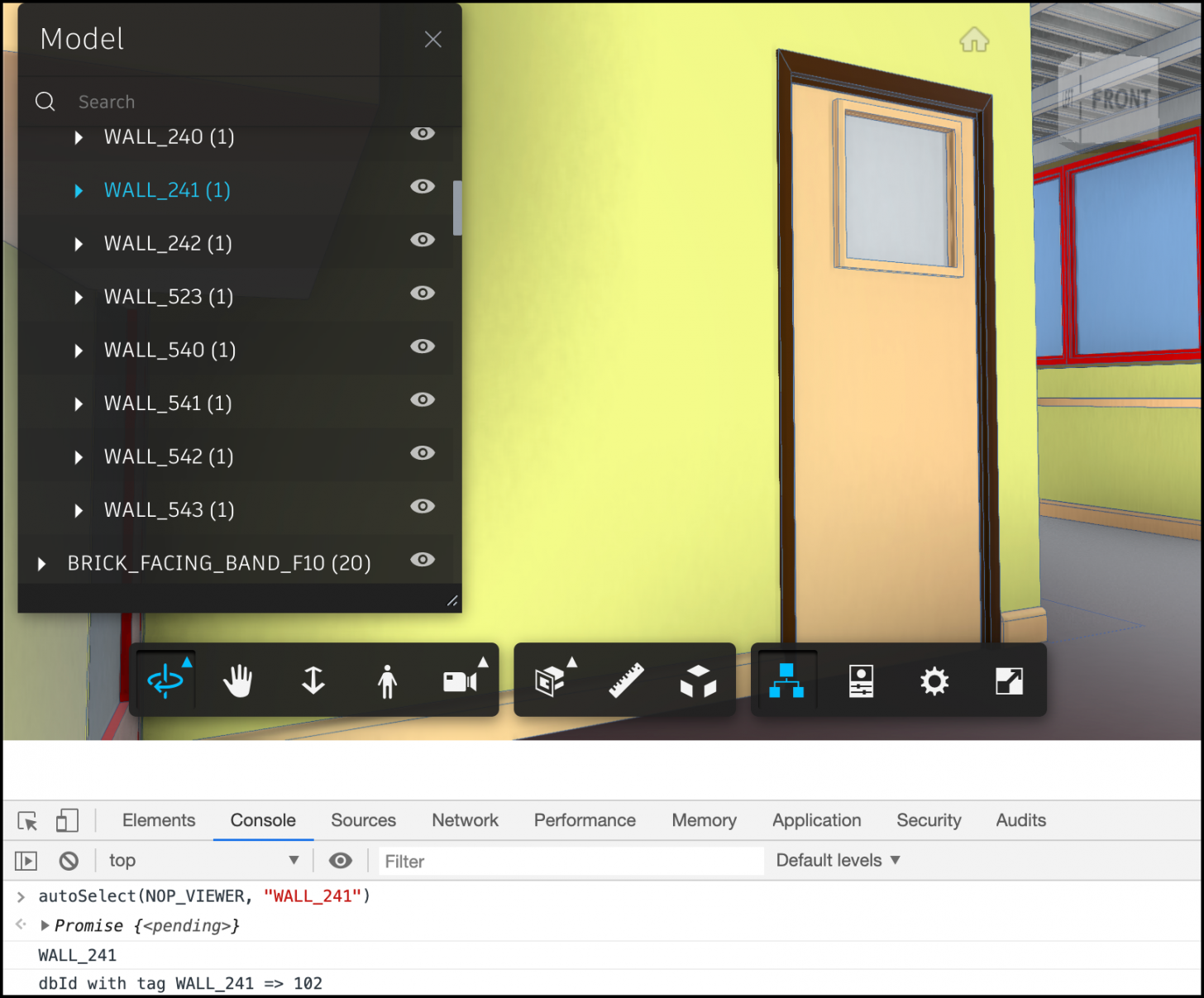
That simplifies the autoSelect() function used in this article, since now we don't have to play with template literals in order to achieve what we need:
async function autoSelect(viewer, tag) {
let res = await viewer.model.getPropertyDb().executeUserFunction(function userFunction(pdb, tag) {
console.log(tag);
var dbIds = [];
pdb.enumObjects(dbId => {
let p = pdb.getObjectProperties(dbId);
let pv = p && p.properties;
if (!pv) return;
if (p.name === tag) {
dbIds.push(dbId);
return true;
}
});
return dbIds;
}, tag);
let dbId = res[0];
console.log(`dbId with tag ${tag} => ${dbId}`);
viewer.select([dbId]);
viewer.fitToView([dbId]);
}